
We are putting the final touches on Release 12. Here are the related blog posts so far:
On top of all this, there are a bunch more features we’re really excited to tell you about:
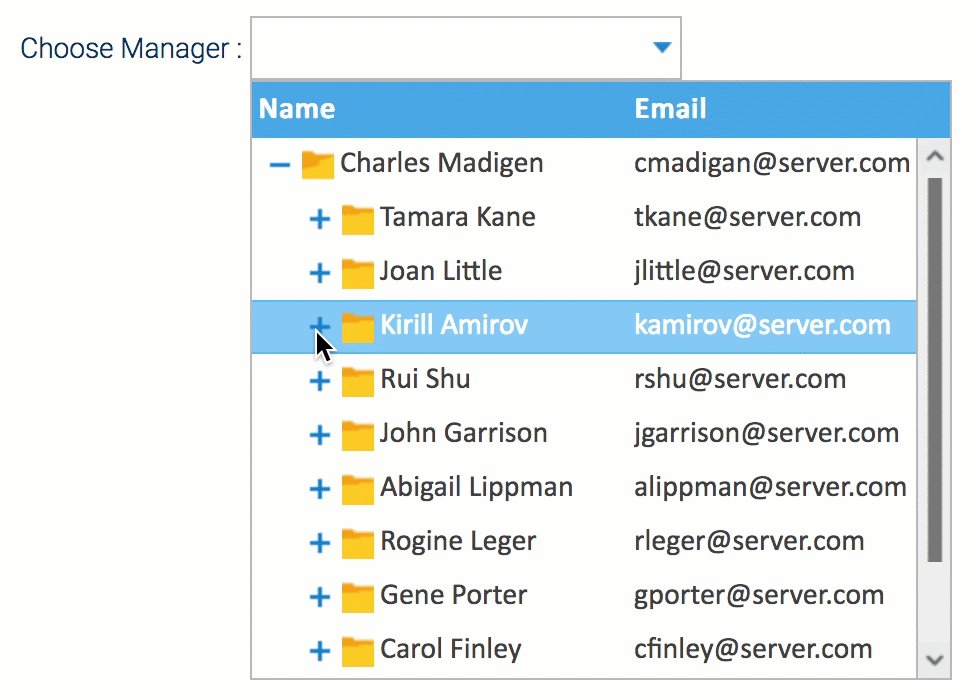
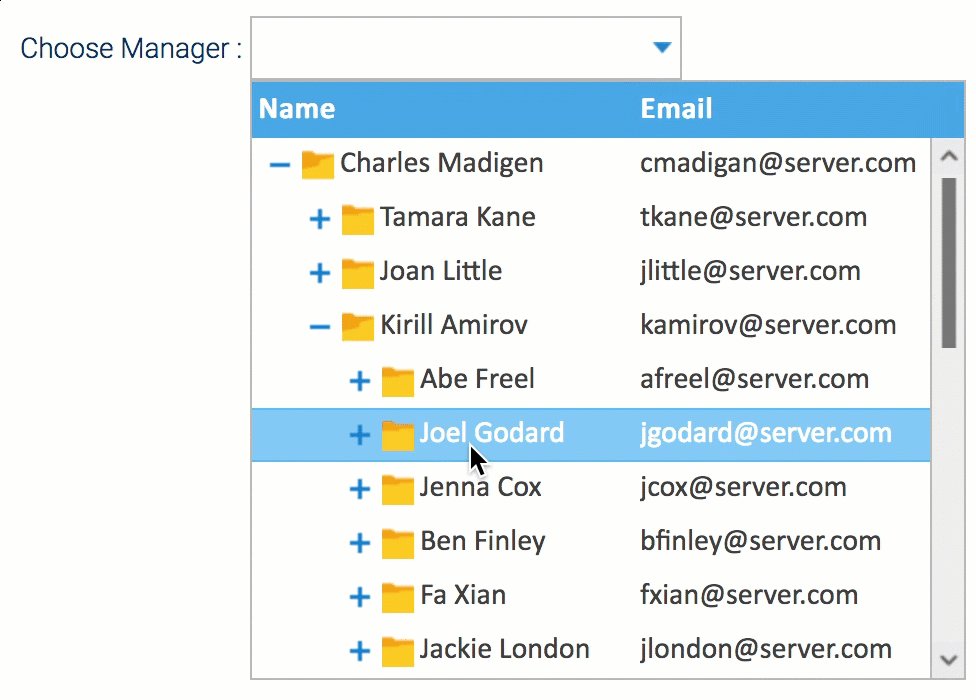
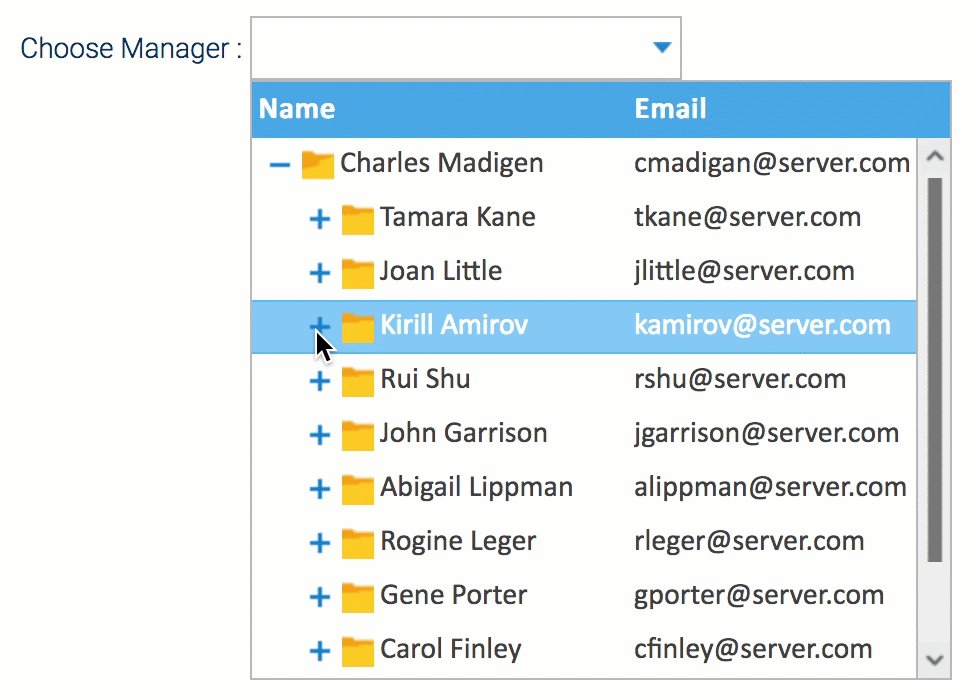
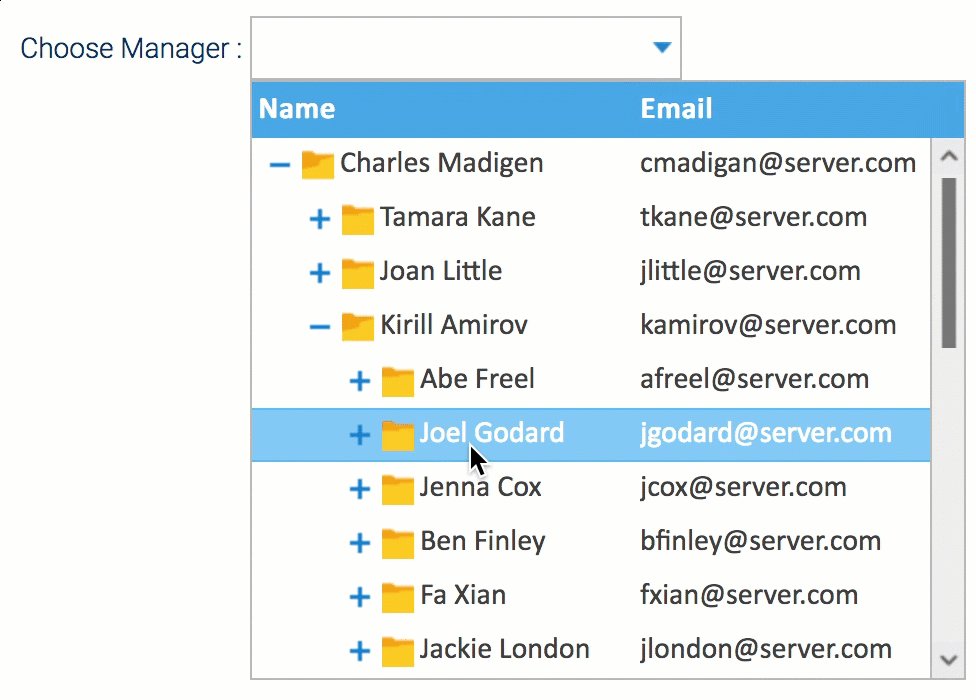
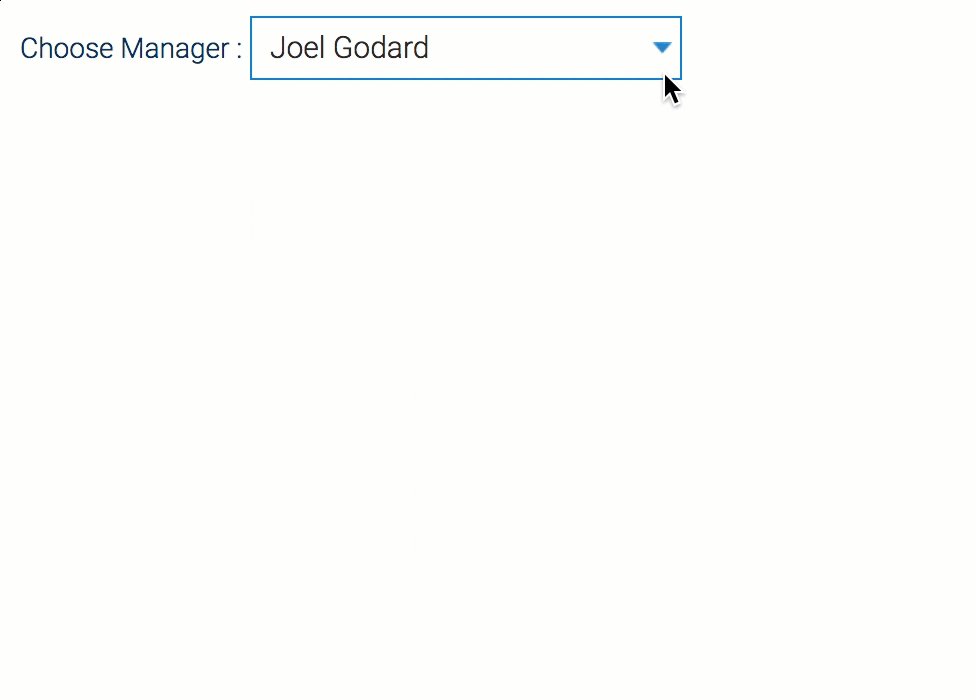
#1 Tree Picklists
Both selects and comboBoxes now support showing a tree as the drop-down picker, complete with typeahead / auto-completion, loading data on demand, and features to automatically open some or all of the loaded tree structure.

Try our tree picklist live sample for yourself here.
#2 Microsoft Surface / mixed input support
Microsoft Surface devices, which support either multi-touch or mouse input, are now fully supported. Â With Release 12, the framework automatically detects the two different types of input and responds as users expect.
#3 SASS templates
Beginning in 12.0, we will be releasing SASS templates for the new series of skins (
Tahoe,
Stratus,
Obsidian). This will make it much easier to quickly create a skin that reflects your desired color scheme, without requiring a search-and-replace across large skin files.
Coming Soon: Later on, in the 12.x series, we will be releasing visual tools to further automate the process and make it possible for less technical users to create custom skins. Watch this space!
#4 Show/hide icons on focus
Forms with lots and lots of icons can appear too “busy” and prevent users from focusing on the task at hand. You can now mark icons so that they only appear when the user has placed focus in the field. This is particularly useful for interfaces that have a recurring icon that appears for all fields (like a “clear” button).

Try the show/hide live sample for yourself
here.
Enjoy!
The Isomorphic Team
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave
SaveSave