~5 Shades of Grey – Another New Skin in Release 12
Check out our new ‘Stratus’ skin that will be part of the SmartClient/Smart GWT Release 12. Â
Like our ‘Tahoe‘ skin released earlier this year, Stratus is flat and modern looking. However, in comparison to Tahoe, the colors are more muted (mostly grey). It looks awesome.
Have a sneak peek below. You can also find our full Showcase of examples using the new skin here.
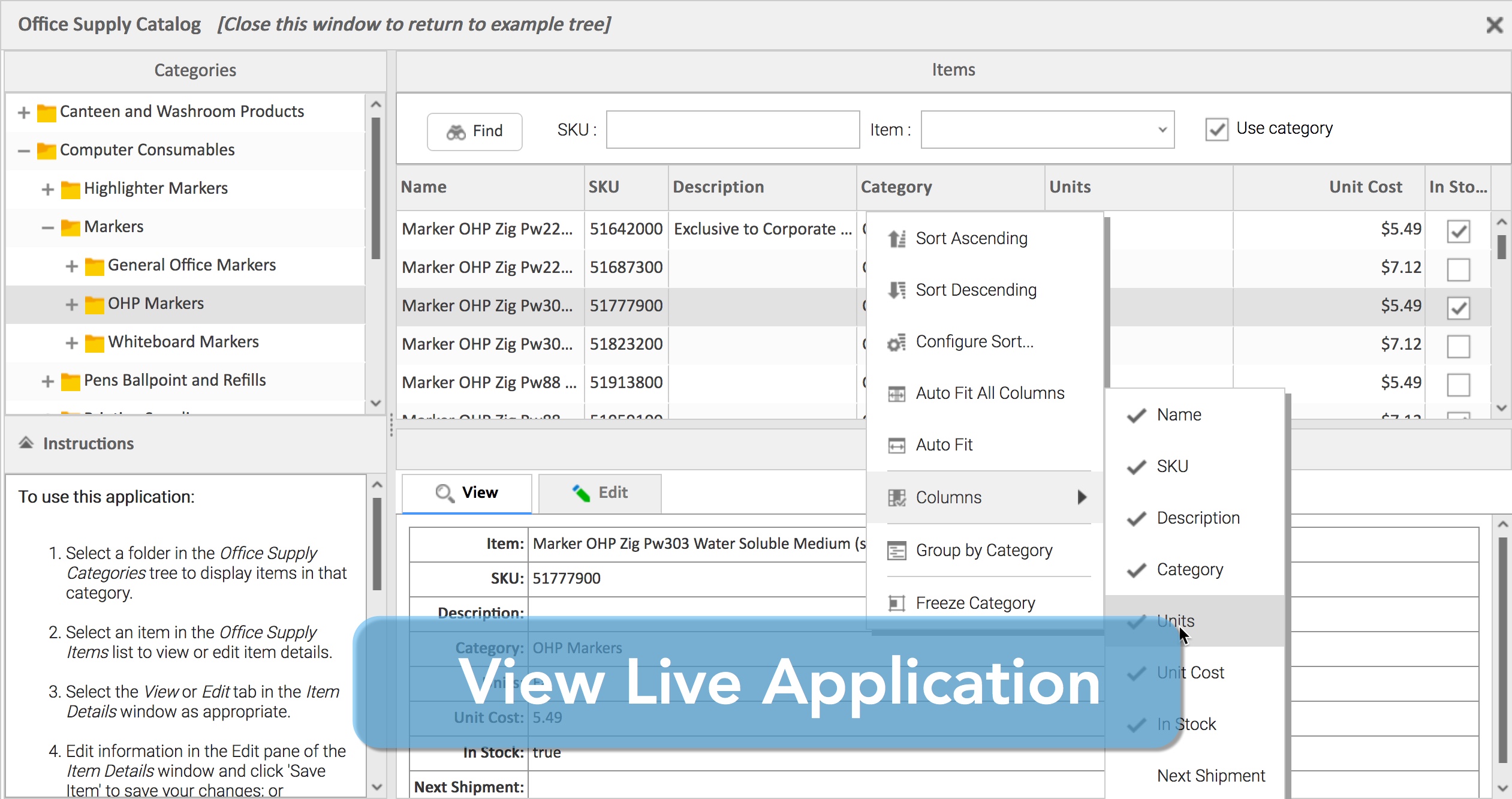
This sample shows an Office Supply Catalog application. Notice the square tabs with colors highlighting the state, buttons with thin grey border, and the heavier shadows behind the menu.
Play with the live application here.
Â
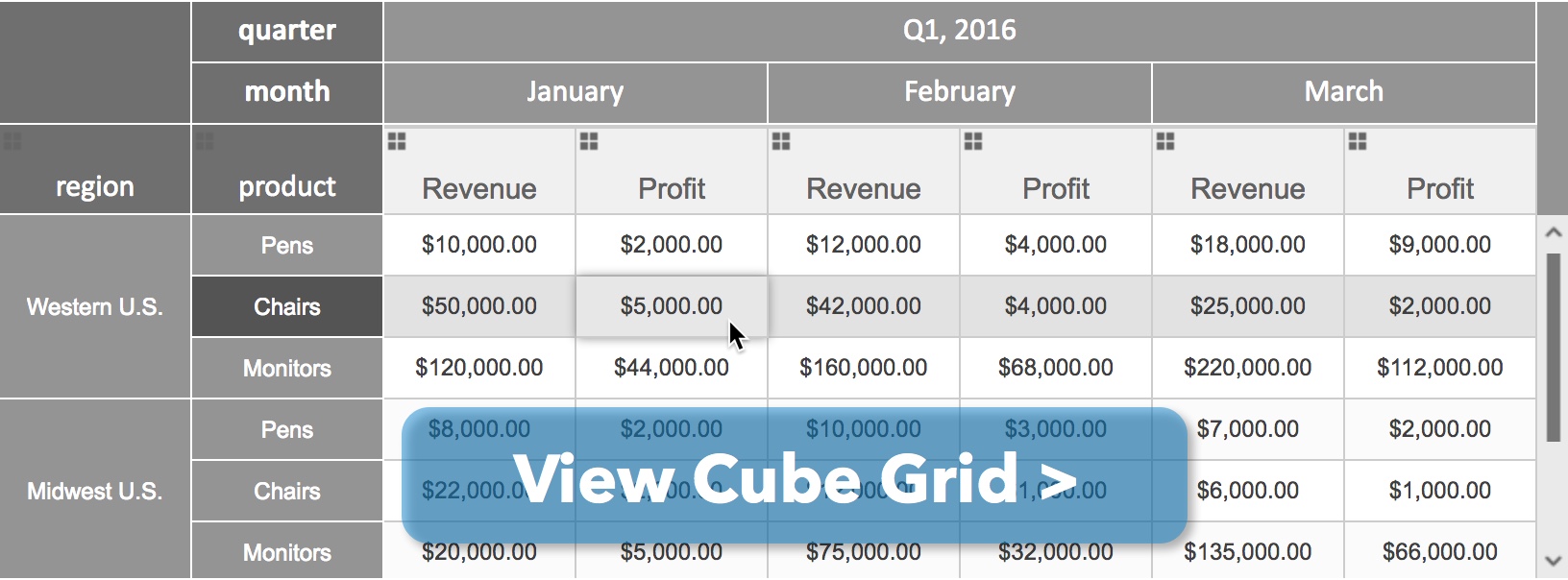
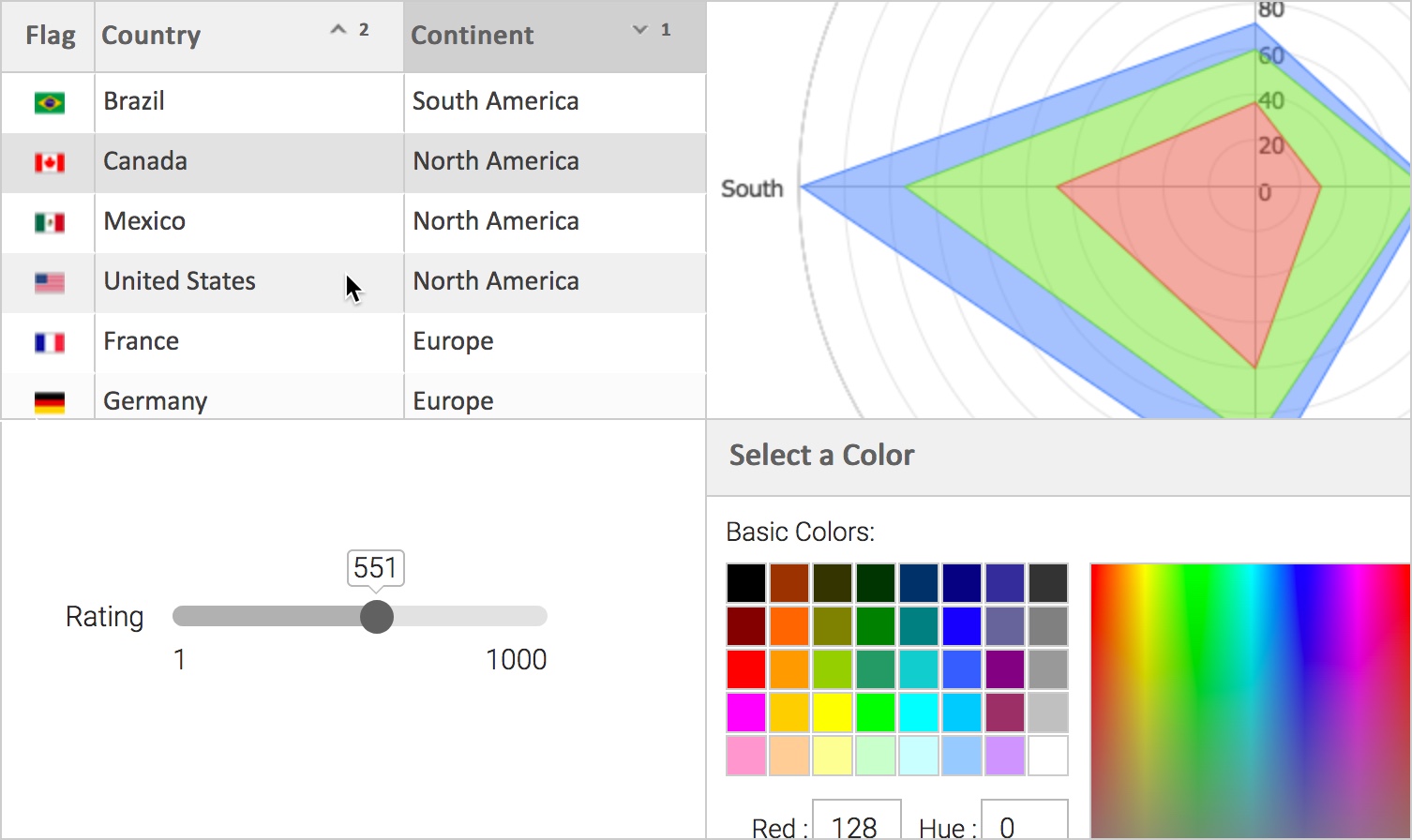
As you can see from this cube grid sample, Stratus has a very refined ‘enterprise’ feel.
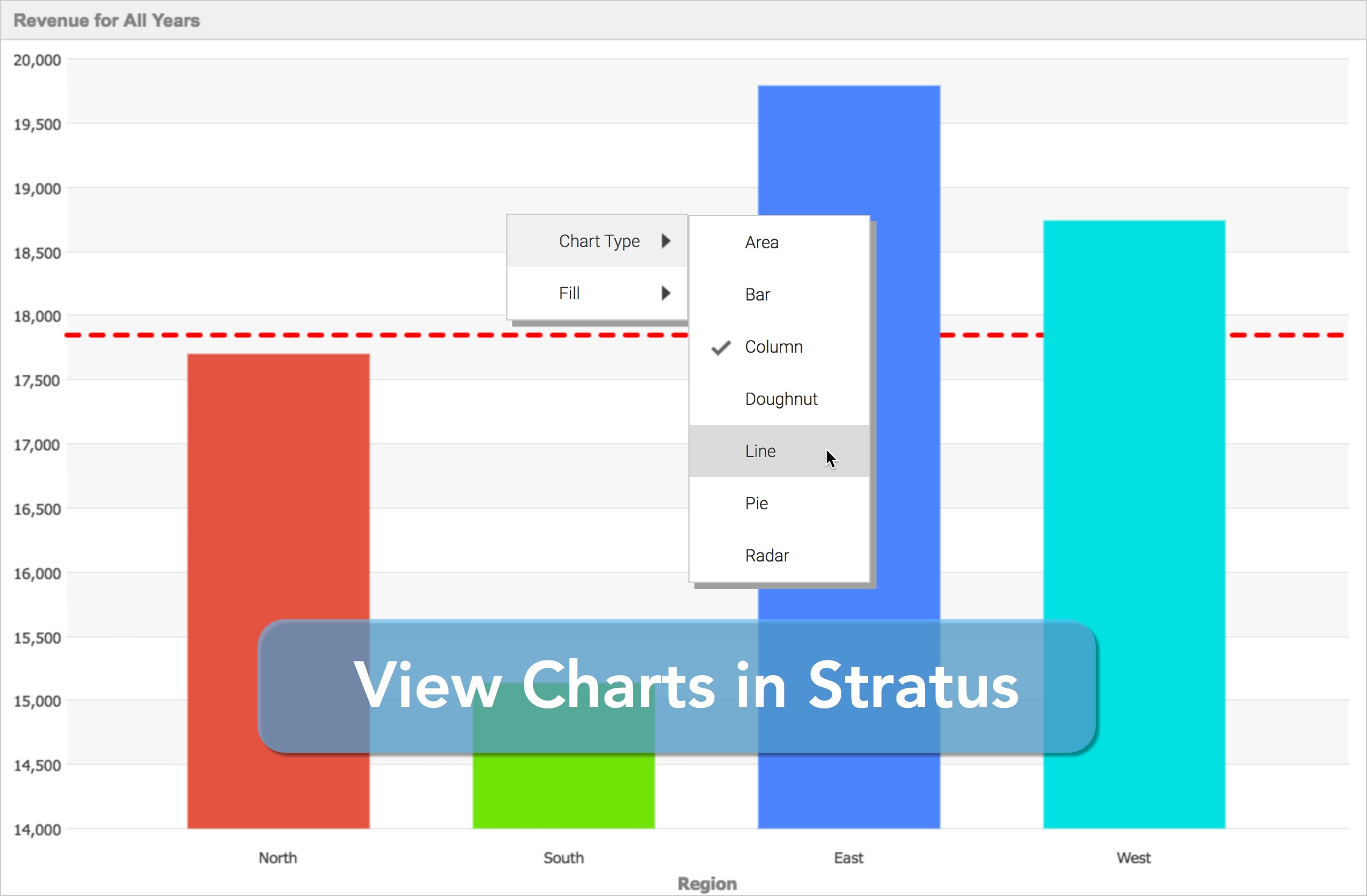
Chart colors really pop against the mostly grey and white background.
Stratus comes complete with all the capabilities and attention to detail you’re used to. Try Stratus here.
How to view different skins in the showcase
To see ‘Stratus’, ‘Obsidian’, ‘Tahoe’, and other skins in action, select from the ‘Skin’ dropdown list in the showcase.
How to get the new Stratus skin
Stratus will be delivered in SmartClient/Smart GWT 12.0*.   It will be available for free for all those who purchase a license or license upgrade for Smart GWT/SmartClient 12.x.Â
Upgrade discounts will be available and are based on the date of your last license purchase. View our License FAQs for more details. If you would like to upgrade, please contact us.
*The new Smart GWT release version number will jump to 12.0 to match the versioning on SmartClient. For more information, you can read the blog post here.
How to start using Stratus
For documentation on how to implement Isomorphic SmartClient skins, see below:
- SmartClient Quick Start Guide (page 104)
- Smart GWT Quick Start Guide (page 79)
Want Isomorphic Consulting to help you? Contact us here. We can do it all, or just give help and direction where needed.
Other Release 12 related posts
The following posts give a whole bunch of info on the contents of Release 12:
- We’re Working on ’12’
- Obsidian skin
- TypeScript support, Selenium 3.0 support, and more
- SASS, Surface, Show/Hide Icons and more
- Bonus Features: SVG Support for images, calendar event selection, and more
Enjoy!
The Isomorphic team