Bonus Stuff in Release 12: SVG support for images, calendar event selection, and more
OK, so there are a few extra things in Release 12 we didn’t get around to telling you about.
SVG support for images
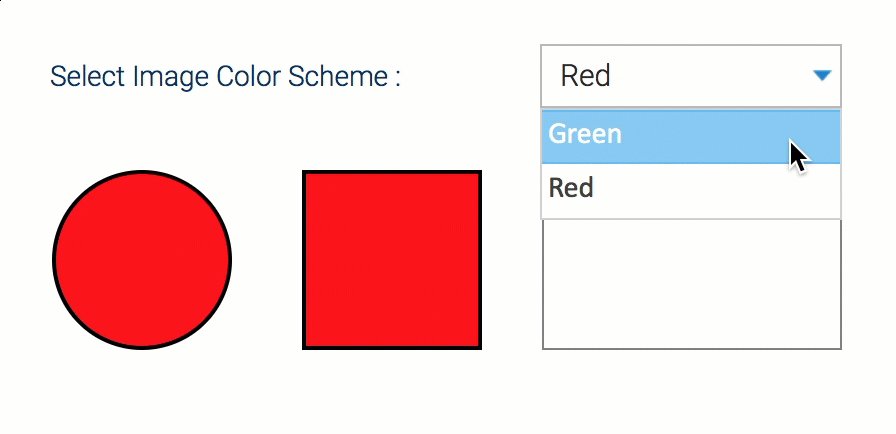
With Release 12, SVG may be specified as the source file for an Img or ImgButton.
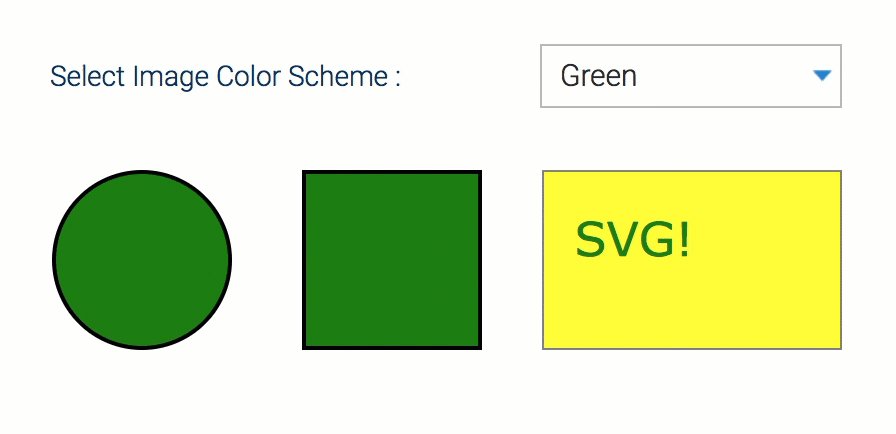
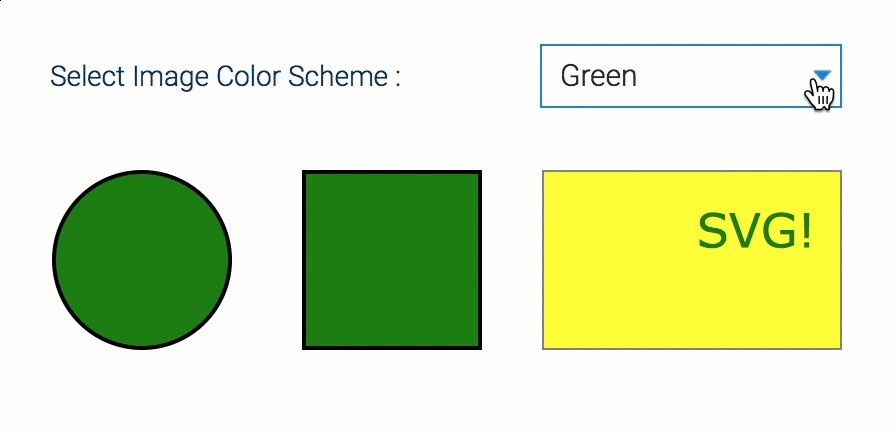
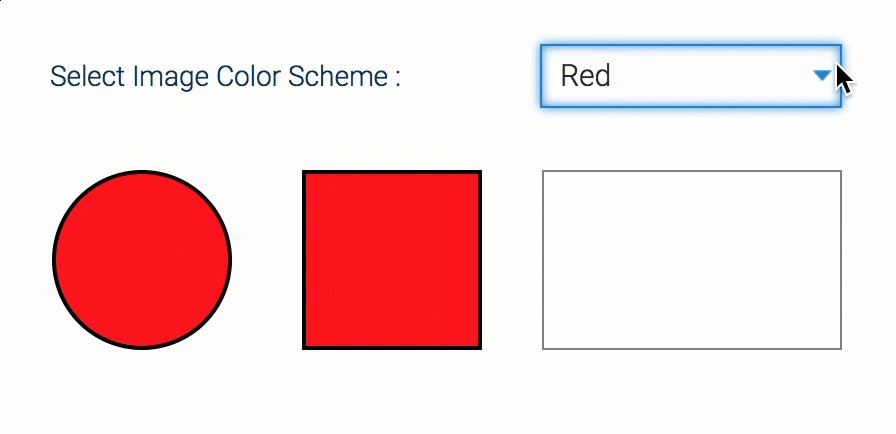
For example, the three Img widgets below are defined by SVG using common external CSS. By changing the Color Scheme from “Green” to “Red” using the picker, you can change the src attribute of each Img to new SVG that picks up a different style from the CSS.
You can play with the live sample here. In the sample you can also see how an ImgButton can be switched to a separate, animated SVG image during mouseOver, and that it responds to clicks just like any other button.
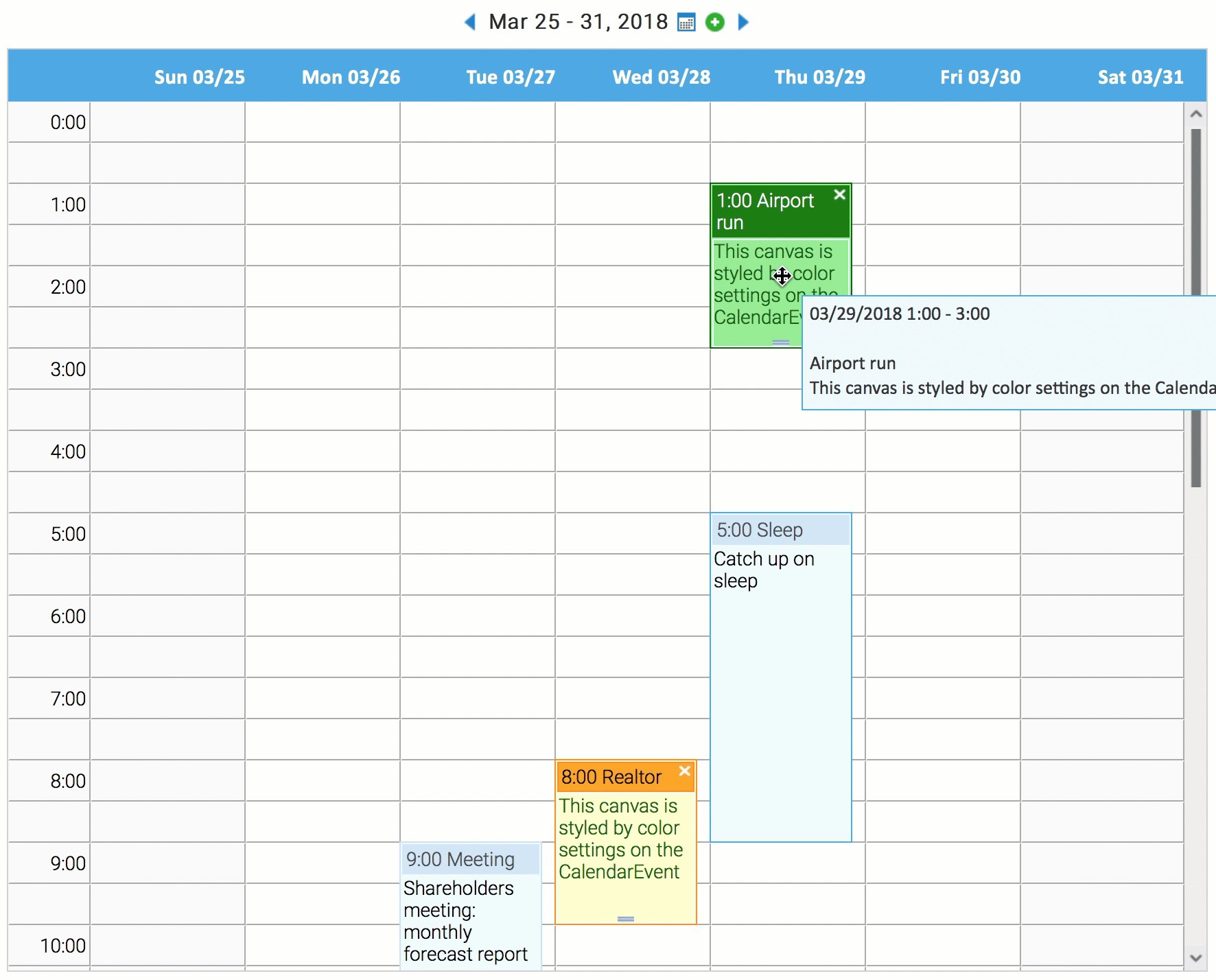
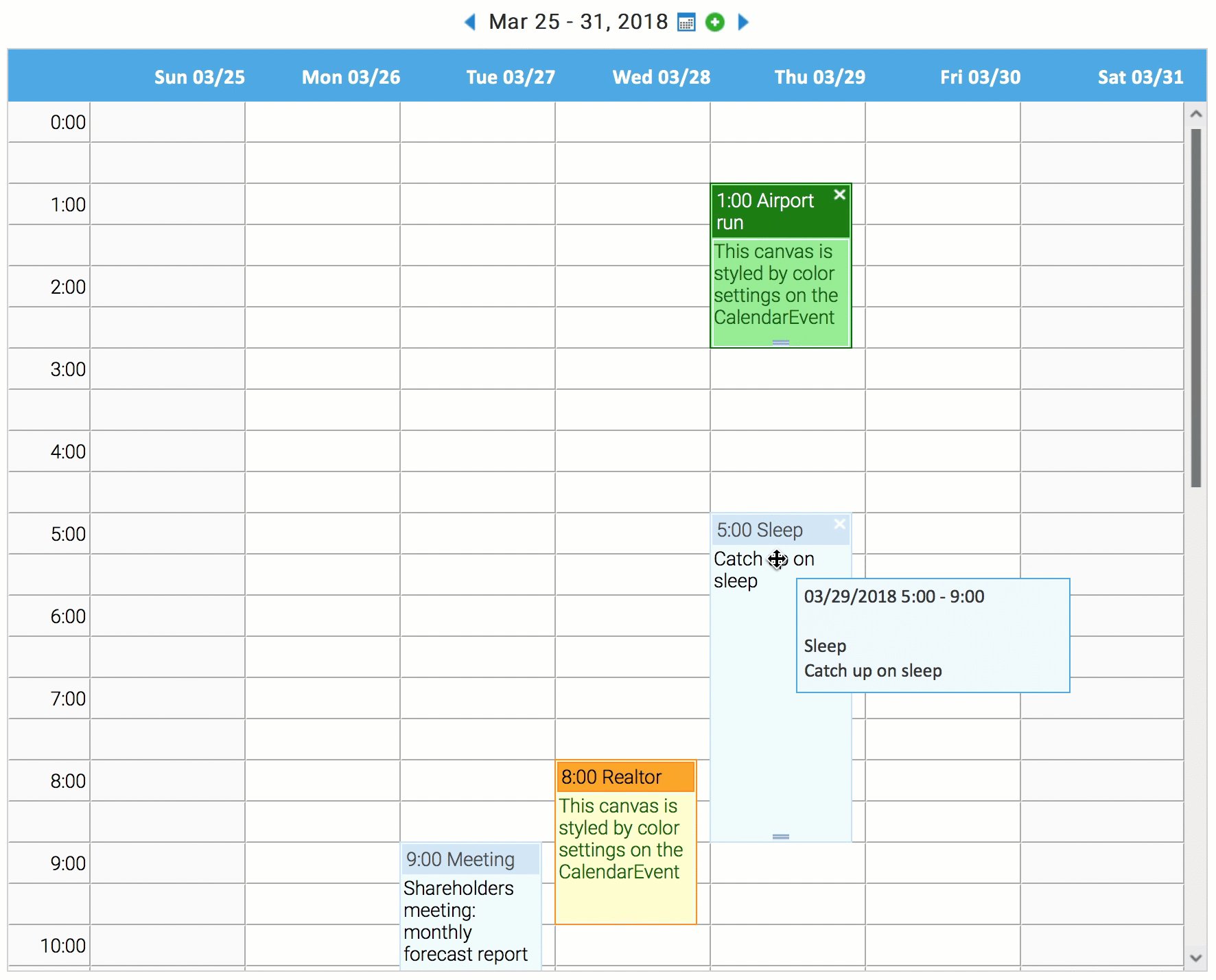
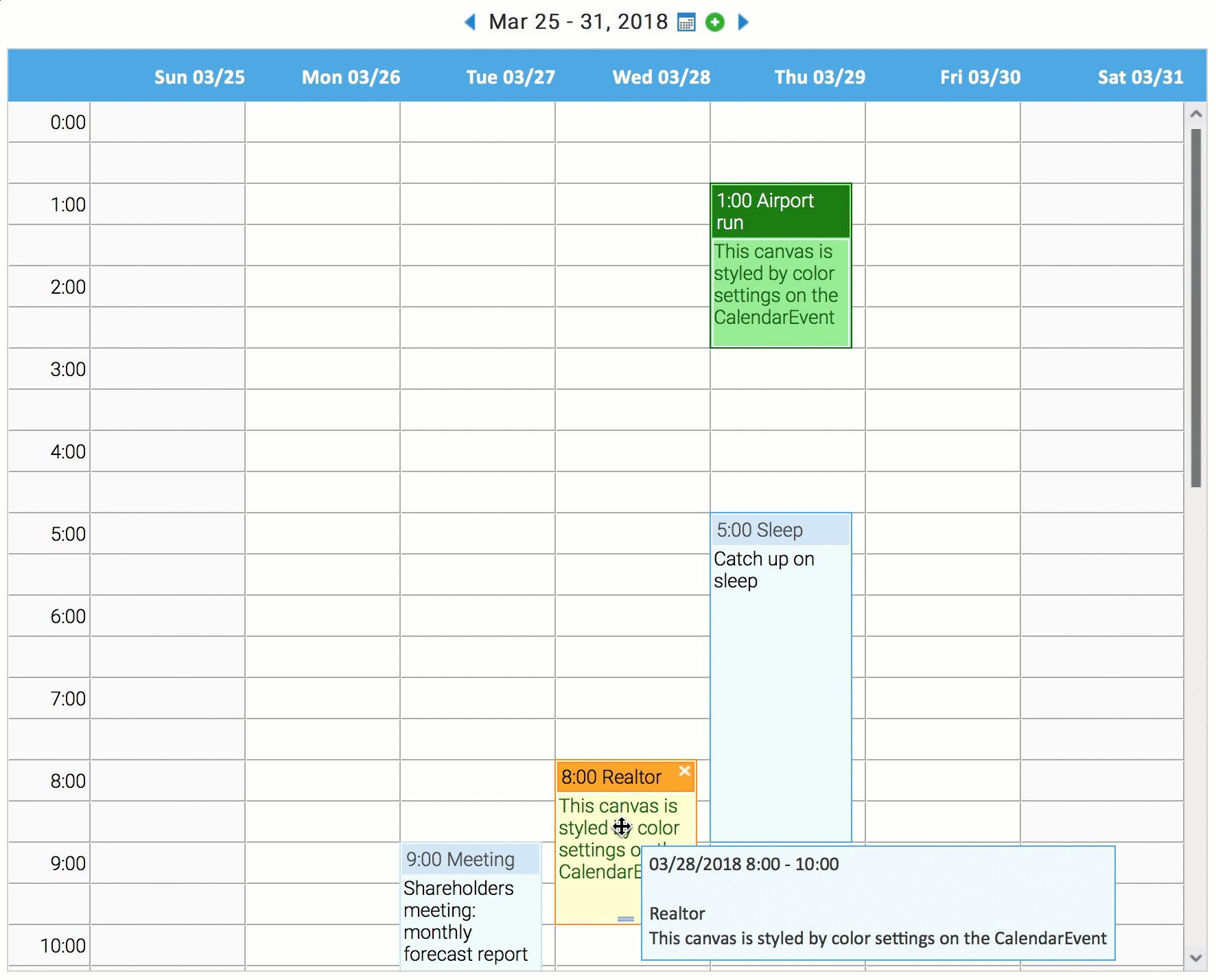
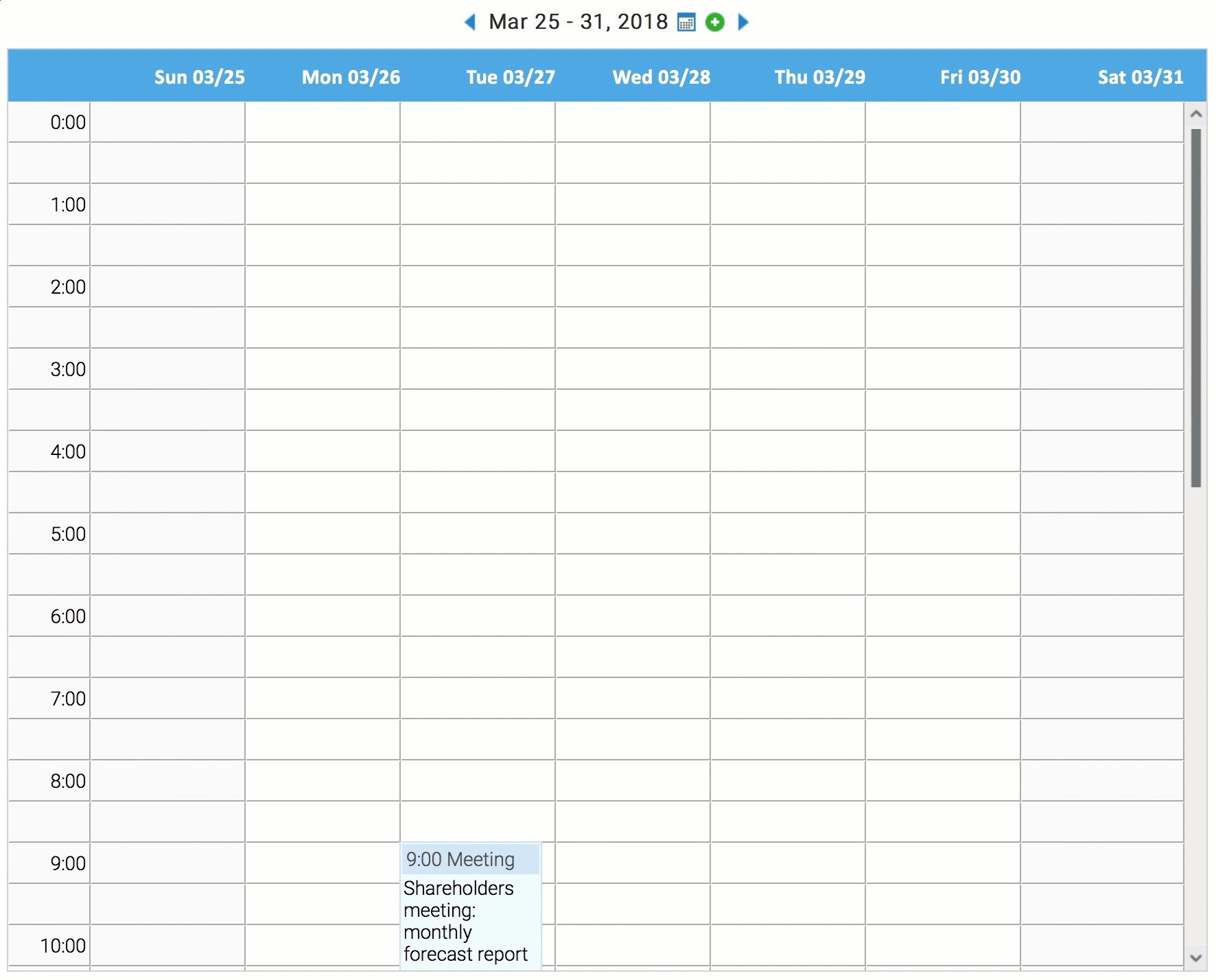
Event selection for Calendar/Timeline
Drag Field
Simplified, Mavenized samples for SGWT
What Else is in Release 12?
You can find loads of details about new features in these blogs:
Here’s how to get Release 12:
New Customers
- Download a full featured FREE TRIAL (60 Days)
- View pricing, versions, and make a purchase
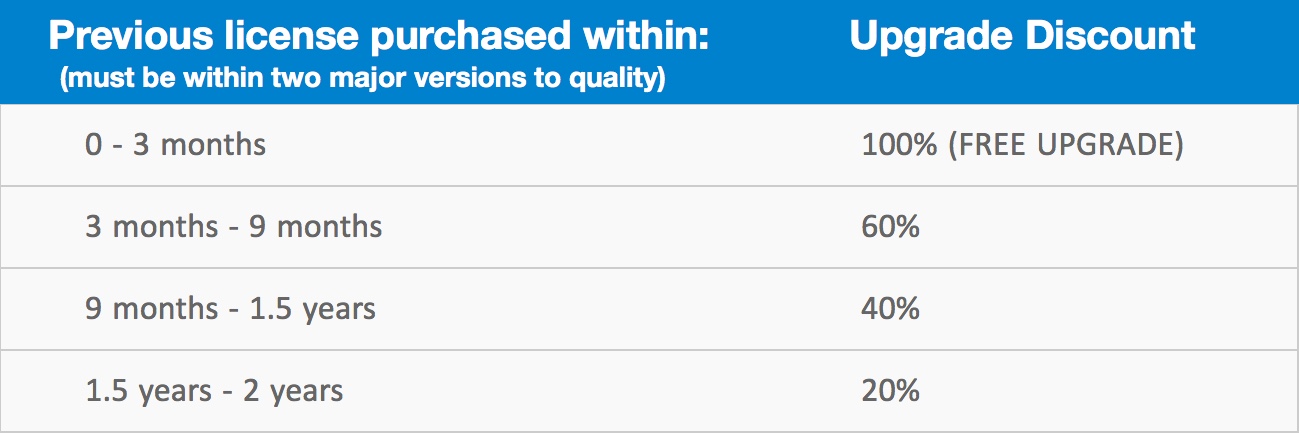
Existing License Holders (the sooner you upgrade the more you save)Â
- To order an upgrade from a previous version & for more options, contact sales.
- For more information on how our licenses work, see the Product & Licensing FAQ.
Thanks for reading our blog!
The Isomorphic Team.
SaveSave