Drawing Cross Browser Vector Graphics
Our new Drawing Module was created to answer a simple question:
How do I draw in the browser?
If you’ve ever wanted to draw and modify non-rectilinear, browser-native shapes in your web applications, then our new Drawing Module was designed with you in mind. Create, manipulate, and edit arbitrary shapes and styles within your applications without the hassle of cross-browser incompatibility. The Drawing Module allows easy creation of interactive diagrams, flowcharts, custom charts or other data visualizations and interfaces. This new cross-browser vector graphics package and more are coming soon in Smart GWT 3.0 and SmartClient 8.2.
Works everywhere. No plug-ins required.
We’ve used native browser drawing capabilities to provide a consistent interface requiring no plug-ins or third party software when using commonly used browsers. As with our HTML5 charting feature, the Drawing module utilizes Scalable Vector Graphics (SVG) or <canvas> in modern browsers, and Vector Markup Language (VML) in Internet Explorer 6-8 to ensure cross-platform compatibility. In addition, the Drawing Module works in mobile WebKit for integrated mobile device support (iOS and Android). The result is a flexible vector graphics library that works everywhere you need it.

Features
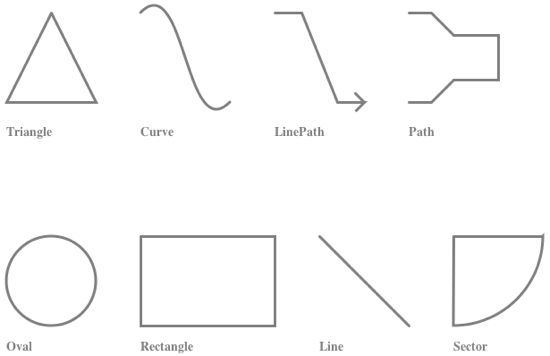
- Drawing of shapes such as Line, LinePath, Path, Rectangle, Oval, Triangle, Curve, and Sector.
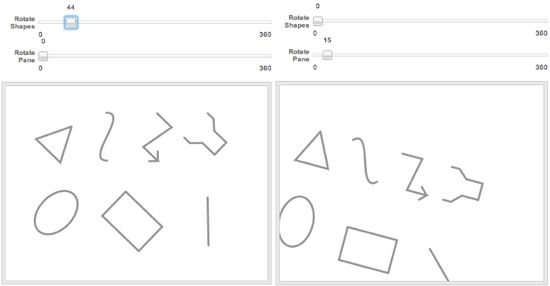
- Rotation of shapes and panes to alter the perspective and orientation of shapes.
- Zoom and Pan to re-size and move shapes to scale.
- Customize Line cap styles, format, and colors using Line Width, Line Style, and Line Cap Style.
- Customize Fill opacity, format, and colors using Simple, directional Linear, or Radial color gradients.
- Drag and Drop support allows users to easily move and manipulate shapes as desired.
- Interoperability with other Smart GWT and SmartClient components. It just ‘works’.
In today’s discussion we’ll show examples of shapes, rotation, zoom and pan, and line and fill customizations.
- Drawing of shapes: [shapeGallery.js]. Below is a gallery of shapes that are instantly available.

- Rotation of shapes and panes: [rotation.js]. Rotate individual shapes or if needed the entire field of view.

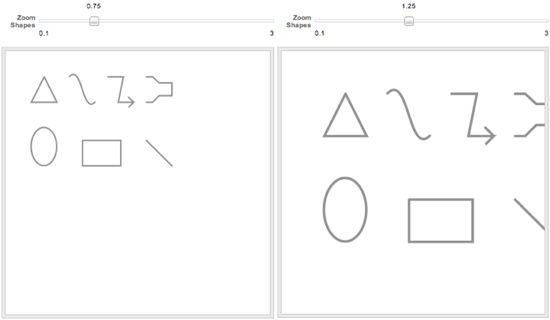
- Zoom and Pan: [zoomAndPan.js]. Shrink and expand the scale of selected shapes.

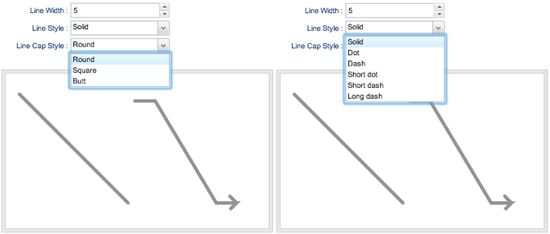
- Customize Line: [linesAndArrowheads.js]. Modify cap styles (round, square, or butt), line styles (solid, dot, dash, short dot, short dash, or long dash), and line widths.

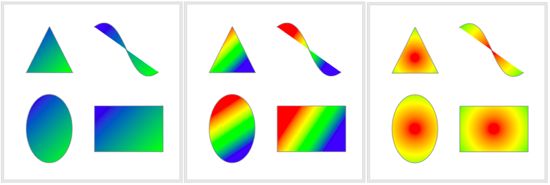
- Customize Fill: [simpleGradient.js, linearGradient.js, and radialGradient.js] Modify opacity, gradient, format, and color palette to match your exact design aesthetic.

Interactive Examples
To get a sneak preview of these new features, a basic example can be found in the online Feature Explorer’s Drawing Preview. Detailed examples and code are available for download in the Smart GWT 3.x nightly build and SmartClient 8.x nightly build.
- Drawing Preview in the online Feature Explorer (basic example, no download required)
- Download Smart GWT LGPL Edition (3.x Nightly)
- Download SmartClient Full-Featured Evaluation (8.x Nightly)
Pre-requisites
- Smart GWT 3.0 (coming soon) or SmartClient 8.2 (coming soon)
- Note to existing Smart GWT 2.x Users: 3.x will be a paid upgrade for 2.x license holders. Upgrade costs may vary according to which version of Smart GWT 2.x is currently under license. For a quote please contact sales.
- The Drawing Module is already deployed with select clients. To begin using this functionality now, take advantage of our Jump Start program for training and starter code.
Download Smart GWT or SmartClient to get started using our Drawing Module today!