Announcing Smart GWT 3.1 / SmartClient 8.3 Release Candidate, New Features
We’re pleased to announce that SmartGWT 3.1/SmartClient 8.3 has officially achieved ‘release candidate’ status. We’ve seen zero release-blocking bugs multiple times in the last week, so we expect the upcoming final version to be released in 2-3 weeks. As a result, we recommend that anyone currently developing with Smart GWT 3.x or SmartClient 8.x switch over to the new release now unless you’re on the verge of completing your application.
Please use the following links to download the new release:
-
Smart GWT 3.1:
-
SmartClient 8.3:
Please Note: There isn’t any special build labeled “RC”. In order to get the release candidate, please download the latest 3.1d or 8.3d nightly builds.
In addition, we’ve added several new major features since our last roadmap announcement, and listed them below.
New Features
-
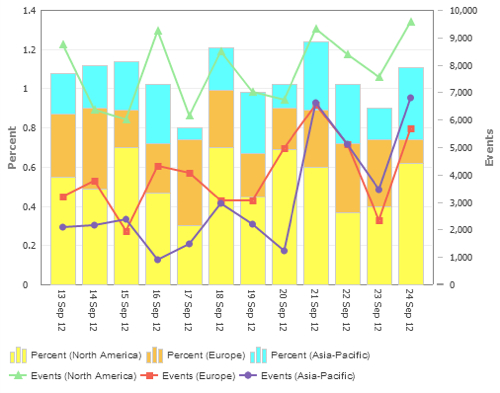
Multi-Axis HTML5 Charts
HTML5 Charts now support multiple vertical axes, each with their own gradations. These types of charts can be used to show values with different units (e.g. sales in dollars vs. total units shipped), and/or very different ranges (e.g. gross revenue vs. profit) on the same chart.
Triple-axis and quad-axis charts are also supported, and it’s now possible to render data in any mix of styles (e.g. lines over columns over area).
-
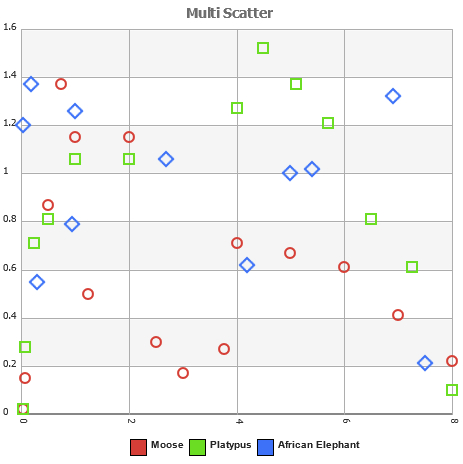
Scatter Charts
Scatter charts can now show data sets with two continuously varying axes, such as plotting the age and weight of a set of people. In addition, multiple data sets can now be shown in different colors.
-
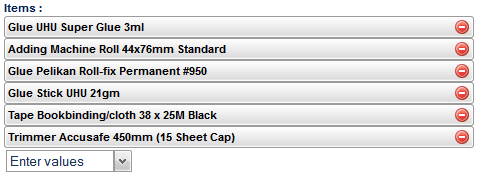
Multi-Select ComboBox
This new control combines the type-ahead completion interface of a classic ComboBox with multiple item selection. Several options are provided for displaying previously chosen items, allowing the control to fit in a variety of different contexts. Load-on-demand is supported for working with large data sets.

Example of MultiComboBox in “flow” mode
-
Selenium Upgrades
Scripts recorded in the Selenium IDE now insert intelligent, automatic waits. This eliminates the need to insert manual wait commands into recorded scripts, or run scripts with long delays between commands.
The automatically inserted wait commands are also smarter. Rather than just waiting for DOMÂ elements to appear, they understand application-level concerns such as waiting for modal operations to complete before proceeding.
A greatly expanded Using Selenium user guide covers best practices, using custom commands, advanced APIs, running Selenium under JUnit and more.
-
Multi-Level HeaderSpans (with auto-fitting)
You can now have as many levels of ‘header spans’ as you like (not just two). Header spans also support auto-fitting to titles.
-
Composite Primary Keys
ListGrid editing now supports DataSources with ‘composite’ primary keys, meaning two or more fields can be required to uniquely identify a record.
Server-side, SQL, JPA and Hibernate connectors also support composite keys.
-
Row Spanning Cells in Grids
Grids will now allow cells to span multiple rows, providing a handy way to visually emphasize aggregation, or common values between rows.
-
Fiscal year Awareness
You can now declare a fiscal calendar to be used throughout your application, and date pickers will present an enhanced interface oriented toward weeks of the fiscal year.
-
CubeGrid Single-Axis Load on Demand
The CubeGrid has the ability to load data on demand, and also has the ability to automatically hide empty rows or columns in an incomplete data cube (where not all dimension values can be crossed with all other dimension values). However, until now these two capabilities were mutually exclusive: we couldn’t determine if a row was empty without complete data.
A new setting:
hideEmptyAxis: "row" | "column"allows you to declare that load-on-demand will be used for only one axis so that empty rows or columns on the other axis can still be automatically hidden.
-
More HTML5 Charts Upgrades
A new setting:
showValueOnHovercan be enabled to show the value nearest to the mouse pointer when a user hovers over a chart.
Overlays use our general-purpose Drawing API to show additional graphical elements on top of a chart. A sample of this has been added under Charting -> Adding Elements.
Export to PDF is now supported for IE8 and earlier.
-
RTL Support
Adds support for languages that are read from ‘right-to-left’, such as Hebrew or Arabic. Previously announced as a 3.x / 8.x feature, we can now confirm that this is a supported capability for the 3.1 / 8.3 release.
A Note for Smart GWT customers with 2.x Licenses
Smart GWT 3.x is a paid upgrade for Smart GWT 2.x license holders, and upgrade prices are based upon the date of your previous purchase. If you bought 2.x recently you may be eligible for a significant discount, so don’t delay. Get access to the entire 3.x series by upgrading today. For a quote, please contact sales.
As always, please send us any bug reports or feedback in the Forums. Please be clear about what product and version you’re using when reporting issues.
Download Smart GWT 3.1 or SmartClient 8.3 to get started using our new features now!
Enjoy!
The Isomorphic Team