More Features for Smart GWT 4.1 / SmartClient 9.1
Smart GWT 4.1 / SmartClient 9.1 is almost here, so today we’re announcing a few more features you’ll see in the new release. These are in addition to the previously announced features in our last post, New Smart GWT 4.1 / SmartClient 9.1 Features, and are ready to use in the latest nightly builds. Nightly builds come complete with samples and documentation, and are more stable than the word “nightly” may imply – our nightly builds must pass 10’s of thousands of automated tests in order to become available for download.
To try out the new features, you can download the latest nightly builds from:
-
Smart GWT 4.1d:
-
SmartClient 9.1d:
If you have any issues or feedback with these new features, please post to the Forums. When posting, be sure to indicate that you are using a nightly build, and the exact date of the build.
New Features
-
RPC Timings Tool
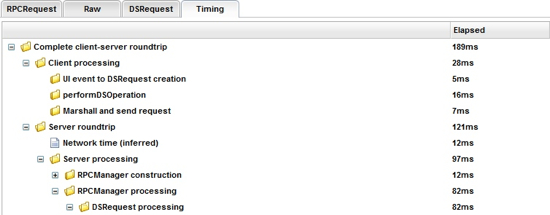
The Developer Console’s RPC tab has been enhanced with the ability to show a detailed breakdown of where time is being spent for DataSource requests, including both client- and server-side contributions.
This makes it very easy to isolate performance problems to your database, your own custom logic, or to contributions from framework features that have a performance cost.
-
FacetChart API Enhancements
FacetChart continues to receive enhancements that make it possible to use our charting engine not just as a fixed rendering of a dataset, but as a foundation for custom data navigation and data visualization features:
- New valueClick, legendClick and dataLabelClick events make it simple to provide drill-up/down features (see sample Charting -> Drill Up/Down).
- getDrawnValueAtPoint makes for easy hit testing or intersection tests, useful for custom click or hover interactions, hoop selection or similar features, or implementing drag and drop features.
- getDrawnValues(FacetValueMap) makes it easy to find all the shapes that make up a data series in order to highlight or otherwise emphasize them.
-
DataSource Auditing (Enterprise Edition only)
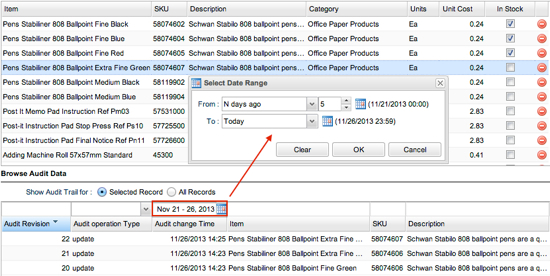
The DataSource Auditing feature automatically tracks all changes made to a DataSource by saving an audit trail to a second DataSource.
Since audit trail information is saved to a DataSource, you can just connect a grid to it, and you instantly have search, sort, filter, grouping and other features for your audit trail.
When using SQL or Hibernate DataSource to store the audit trail, enabling this feature only requires setting DataSource.audit to true – the audit DataSource can be automatically generated, and SQL tables for storing audit data can also be auto-created.
This sample appears in the SmartClient Showcase under Server Examples -> Auditing, and in the Smart GWT EE Showcase under Java Data Integration -> Auditing.
-
PortalLayout Enhancements
PortalLayout now has more intelligent behaviors around resizing portlets, designed to avoid leaving any unused space in the portal layout. Initiating a resize on any portlet will resize adjacent, identically sized portlets in a way that feels natural and avoids gaps. Minimized portlets will also free space for use by other portlets.
In addition, several new events have been added to address advanced usage:
- portletsChanged and portletsResized events make it simpler to automatically persist layout changes in portals where user editing is allowed.
- portletMinimized and portletRestored make it easy to detect and respond to minimized and maximized portlets.
Check out the “Portlet Events” sample to get a feel for the new resize behaviors and available events:
- Smart GWT LGPL: Portal Layout -> Portlet Events
- SmartClient: Layout -> Portal Layout -> Portlet Events
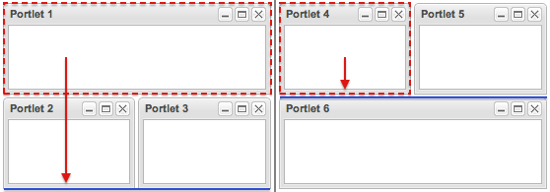
Portlet example before drag and drop:
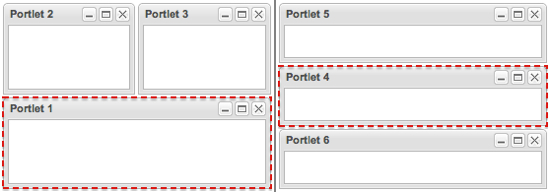
Portlet example after drag and drop:
-
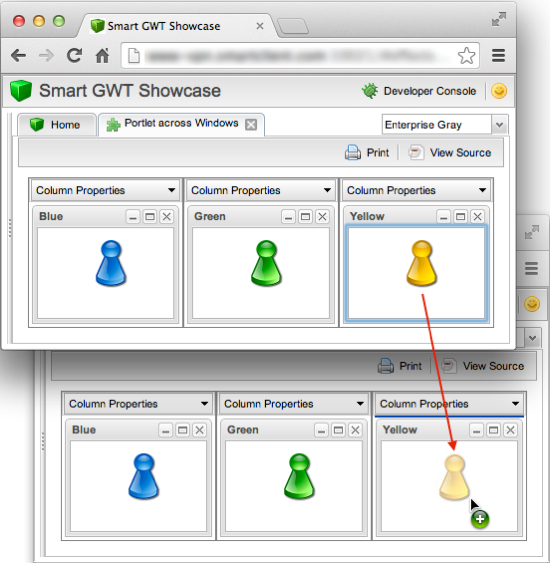
Cross Window Drags
Some enterprise applications actually make use of multiple browser windows at once in order to spread a web application across multiple monitors, or to be able to use the task switching interface provided by the operating system to manage multiple parallel tasks.
Cross Window Drags allow you to use drag and drop between two different browser windows, including transferring data between windows such as a list of dragged records, or data needed to move a portlet to a second browser window.
Samples are in the SmartClient Feature Explorer and Smart GWT LGPL Showcase under Drag & Drop > Cross-Window Drag.
Note that, unfortunately, this feature cannot be supported in Internet Explorer due to lack of support of the relevant standards.
A Note for customers with Smart GWT 3.x / SmartClient 8.x Licenses:
Smart GWT 4.x / SmartClient 9.x is a paid upgrade for Smart GWT 3.x / SmartClient 8.x license holders. If you upgraded or purchased licenses on or after November 21, 2012 then you already have a Smart GWT 4.x / SmartClient 9.x license. Otherwise, please contact us for upgrade pricing. Upgrade prices are based upon the date of your previous purchase. Get access to the entire Smart GWT 4.x / SmartClient 9.x series by upgrading now!
You can get more details about the new features in Smart GWT 4.1 / SmartClient 9.1 in our previous New Smart GWT 4.1 / SmartClient 9.1 Features announcement. As always, please send us any bug reports or feedback in the Forums. Please be clear about what product and version you’re using when reporting issues, including the exact date of the build.
- To order an upgrade from a previous version and for more options, please contact sales.
- For more information about how our licenses work, please see the Product & Licensing FAQ.
Download Smart GWT 4.1d or SmartClient 9.1d to get started using our newest features today!
Enjoy!
The Isomorphic Team