Announcing SmartGWT.mobile beta
What is SmartGWT.mobile?
We’re very pleased to announce the release of SmartGWT.mobilebeta, our long-awaited mobile framework based on the Google Web Toolkit (GWT). It contains a complete set of visual widgets and data binding services created for building mobile applications.
SmartGWT.mobile is designed primarily for building extremely lightweight applications for smartphones. Through advanced use of HTML5 and CSS3, SmartGWT.mobile applications look and feel exactly like native mobile applications, but use almost no images, resulting in a minimal download size. SmartGWT.mobile also makes use of GWT’s ability to trim the delivered size of an application to just the components the application actually uses, resulting in smaller downloads and minimum resource requirements.
SmartGWT.mobile and Smart GWT use the same server technology. DataSources and server business logic defined in either technology can be immediately reused with the other, with no new coding required. Like Smart GWT, SmartGWT.mobile can also be integrated with third-party server technologies via REST services.
The UI components of SmartGWT.mobile have the same Java API as Smart GWT’s UI components, resulting in quicker learning as well as both conceptual and code re-use between your desktop, tablet and mobile applications.
Why use SmartGWT.mobile?
-
Ease of Development
Use Java and Eclipse to write mobile applications
SmartGWT.mobile is based on GWT, which means you can write your application in Java using Eclipse, even using step-through debugging to troubleshoot. You never have to learn the idiosyncrasies of HTML and JavaScript behavior on different devices because that’s handled by the framework – just write Java.
-
Single Codebase
Works across multiple devices, web or installed
SmartGWT.mobile lets you deliver to a variety of smartphones devices from a single codebase, instead of using 4-5 different sets of tools and technologies to build mobile apps for each major platform.
SmartGWT.mobile applications can also be packaged with technologies such as PhoneGap or Titanium to create installable native applications that have access to on-device resources such as a user’s address book or photos.
-
Native Look and Feel
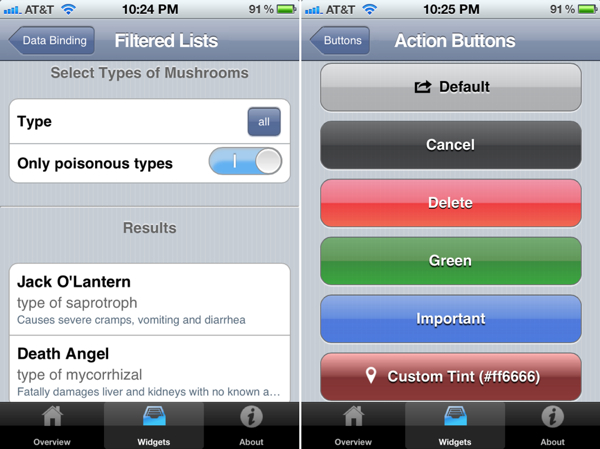
Through advanced use of CSS3 and HTML5 techniques, SmartGWT.mobile applications look and feel exactly like native mobile applications, even replicating smooth 3D animations and screen transitions.
SmartGWT.mobile comes with multiple skins that replicate the native look and feel of different devices, and also allow you to “tint” the skins to achieve a unique look that still feels like a native app.
-
Minimum Application Size
Mobile applications need to be as lightweight as possible in order to download quickly and run smoothly on smartphone devices.
Advanced use of CSS3 techniques means your application has an extremely rich look and feel, yet uses almost no images, making it download much faster and feel more responsive.
Using GWT means that your application only downloads the specific widgets and features you actually use, automatically handling an important optimization process you would otherwise have to perform by hand.
-
Deep server framework
Shared for desktop and mobile
SmartGWT.mobile provides instant integration with the Smart GWT Server Framework, a powerful and mature framework for simplifying the development of the server side of Java web applications.
By leveraging a common server framework and client data services architecture, data services you create for the desktop version of your application are immediately accessible in the mobile version, and vice versa.
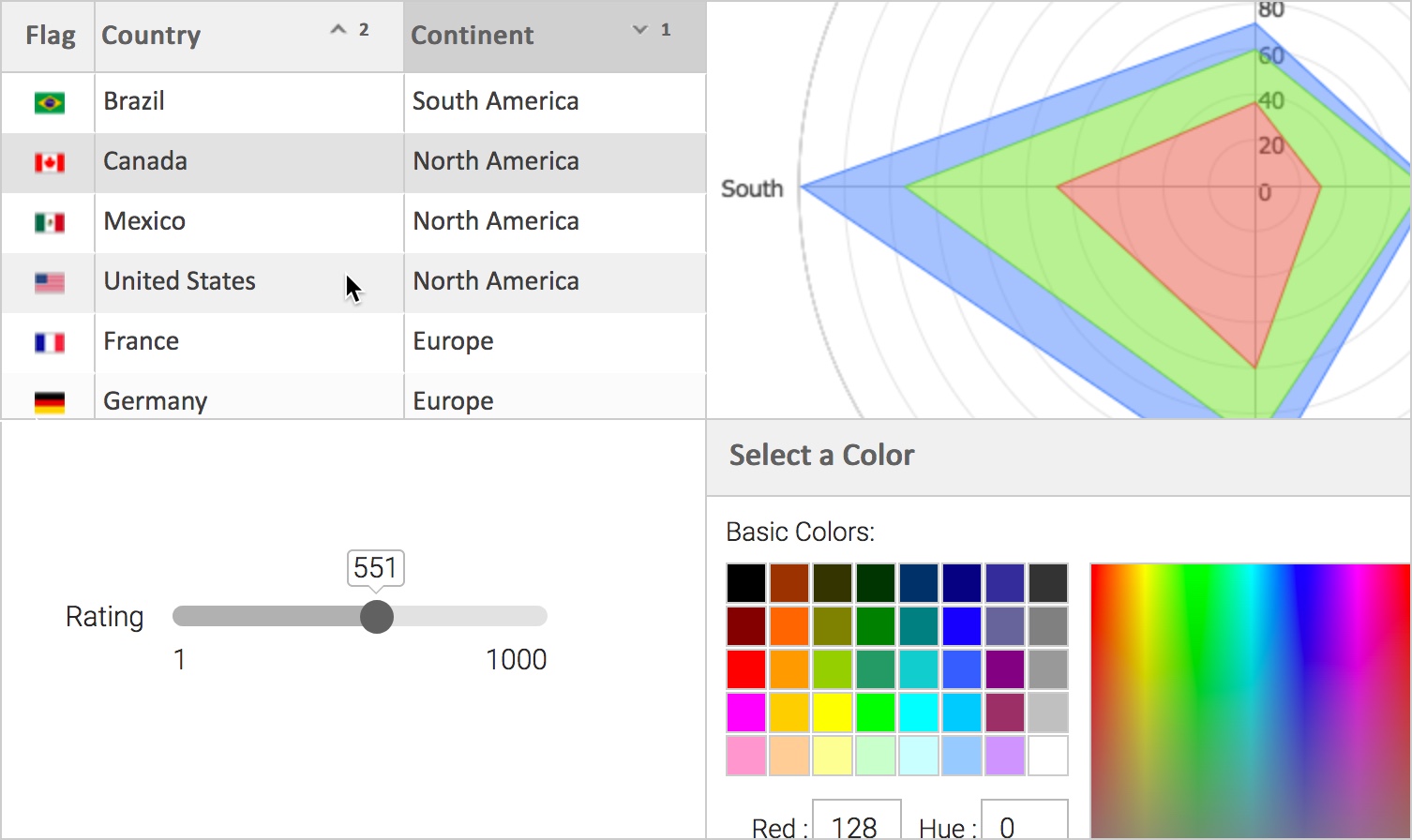
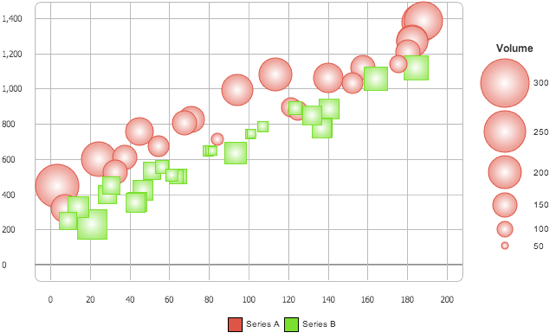
Screenshots

Getting Started
The Showcase included in the SmartGWT.mobile SDK is available at the URL below. Please note that SmartGWT.mobile supports mobile browsers only – certain non-mobile browsers are intended to be used for testing purposes (see details in user_guide.txt) but it is expected, for example, that IE8 will not work at all.
http://smartgwt-mobile.smartclient.com/
During the beta period, you can download the SmartGWT.mobile SDK here:
http://smartgwt-mobile.smartclient.com/downloads/smartgwt-mobile-1.0.zip
Please start by reading user_guide.txt, which covers installation & usage as well as explaining when to use Smart GWT vs. SmartGWT.mobile.
Both the public showcase and downloadable SDK will be periodically refreshed during the beta period. See the release_notes.html file in the .zip for changes.
Licensing
SmartGWT.mobile is being released under the GNU Lesser General Public License (LGPL), the same license as Smart GWT LGPL.
Source code will be available in this SmartGWT.mobile Google Code project:
http://code.google.com/p/smartgwt-mobile/
But we’re not done yet. There is also no Maven support, and there are many improvements we plan to add over the coming months. As always, please send us any bug reports or feedback in the Forums.
Download SmartGWT.mobile to get started using our new features today!
Enjoy!
The Isomorphic Team