Smart GWT 4.0 / SmartClient 9.0 in Final Beta
Today we’re pleased to announce that Smart GWT 4.0 and SmartClient 9.0 have hit “final beta” status. This means we are feature frozen and have just a few remaining known bugs (most of them obscure). We recommend that anyone currently planning an upgrade should start using the latest beta builds unless you’re on the verge of completing your application.
Please use the following links to download the new release:
-
Smart GWT 4.0d:
-
SmartClient 9.0d:
Please Note: There isn’t any special build labeled “beta”. To get the latest beta build, please download the latest 4.0d or 9.0d nightly builds.
New Features
In addition to features already announced in our last roadmap post, the following new features are part of the final 4.0 / 9.0 release:
-
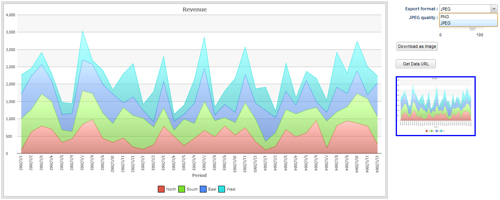
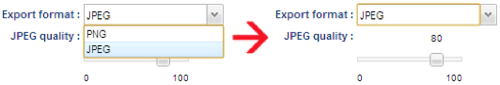
Image Export of Charts and Drawings
You can now take any FacetChart or DrawPane and obtain an image in various formats, either in the browser or on the server side. Â This has a variety of applications, such as including images of charts or diagrams in programmatically generated emails, reports, or static web content.
-
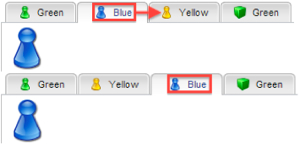
Tab Drag Reorder
TabSet now supports drag-reordering of tabs – just set TabSet.canReorderTabs to enable it.
This also includes a new API TabSet.reorderTab which simplifies the process or rearranging tabs (previously an addTab(), removeTab() cycle was required).
-
Component XML Namespacing & Reuse
It is now possible to load screens from Component XML without using any global widget IDs, yet still have programmatic access to all the widgets defined in Component XML (through a new getByLocalId API).
This avoids the need to have any kind of coordination of ID usage across screens, simplifying management of Component XML.
It also allows the same screen to be created multiple times in the same application, so you can create reusable component XML screen definitions for recurring application layouts.
For details on the new usage pattern, take a look at RPCManager.cacheScreens() and RPCManager.createScreen().
-
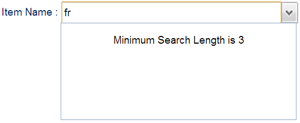
ComboBox Minimum Search Strings
A frequently requested small feature: allow a ComboBoxItem to enforce a minimum length for the search string before a server query is actually attempted. This is now a single setting, ComboBoxItem.minimumSearchLength, with a configurable message that is displayed when the search string is too short.
-
WebDriver Support
Previously announced as a feature that would probably land somewhere in the 4.x / 9.x series, WebDriver support is in fact present in 4.0 and 9.0. Take a look at the Automated Testing Overview for details of the new support and how to use it. This includes:
- Support for SmartClient locator strings, providing stable, logical access to testable component that works across browser, skin and version differences.
- Java APIs equivalent to the extremely useful custom commands exposed by our Selenium IDE extensions, such as waitForGridDone().
- Support for direct execution of Selenese scripts against WebDriver (normally impossible with WebDriver in general).
- Support for generation of WebDriver / JUnit Java code equivalent to a Selenese script (important because Selenium IDE does not produce usable WebDriver code).
-
Format On Blur
Another small nicety – you can now optionally apply formatters to editable text fields when they do not have keyboard focus.
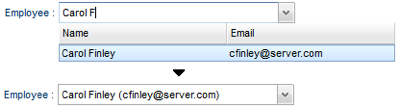
This is particularly useful for a ComboBox that shows related records, because it allows you to reveal additional data from other fields in the selected record. The screenshot below is from the “Format Related Value” sample, which demonstrates this feature:
Clicking on the search field changes the text back to the search string so the user can do a new search.
-
Server SimpleTypes
SimpleTypes are powerful features that allow you to define reusable atomic types, including validation rules, formatters, custom editors and other behaviors that can be reused across all components.The server framework now supports server-side declarations of SimpleTypes in .type.xml files. Like validators declared on a DataSourceField, validators declared in server-side SimpleTypes are enforced by the server framework. See the new docs here.
-
Internationalization Audit
We’ve created an automated process that verifies that all messages in the system can now be translated via the user-contributed locale files maintained at GetLocalization.com. This script picked up some 60 new strings that are part of 4.0 features, or that previously would have required manual coding to set.
If you’d like to help with translations, now is a great time to visit our project at GetLocalization.com and help translate all the newly available messages.
A Note for customers with Smart GWT 3.x / SmartClient 8.x Licenses
Smart GWT 4.x / SmartClient 9.x is a paid upgrade for Smart GWT 3.x / SmartClient 8.x license holders. If you upgraded or purchased licenses on or after November 21, 2012 then you already have a Smart GWT 4.x / SmartClient 9.x license. Otherwise, please contact us for upgrade pricing.
Upgrade prices are based upon the date of your previous purchase. If you bought Smart GWT 3.x / SmartClient 8.x recently you may be eligible for a significant discount, so don’t delay. Get access to the entire Smart GWT 4.x / SmartClient 9.x series by upgrading today!
As always, please send us any bug reports or feedback in the Forums. Please be clear about what product and version you’re using when reporting issues.
Download our cutting-edge development pre-releases to get started using our new features now!
Enjoy!
The Isomorphic Team