Go from Mockup to Code with Reify
We’re big fans of wireframe mockup tools, so we’re excited to announce a new tool that generates SmartClient and Smart GWT code from mockups in one easy step. It’s called Reify – an actual English word meaning “to make something abstract more real or concreteâ€. Design using a wireframe mockup tool like Balsamiq, then use Reify to instantly transform exported mockups into working screens backed by clean, clear code that follows our best practices.
There are already several tools available that can turn mockups into simple interactive web pages, PDFs, and other formats so they can be more easily shared. That’s not what Reify does.
Instead, Reify deeply analyzes your mockups and produces source code similar to what a developer might write by hand. This allows your team to skip over the phase of painstakingly recreating the UI shown in the mockup, and move directly to adding business logic and data binding.
Watch the Video
Use the tools you already know.
Many teams already use simple wire-framing tools such as Balsamiq to create, edit, and share mockups of new user interfaces as part of the design process. This allows any product manager, business analyst, project manager, or end user to directly contribute to application design using an intuitive tool. Balsamiq also enables your team to host, collaborate and iterate your UX projects on or offline before settling on a design for development.
Don’t re-create. Re-use.
Reify allows you to get much more out of your mockups. Normally, when a mockup is handed off for implementation, your developers needed to laboriously duplicate the mockup in actual code – one screen at a time. This is an enormous waste of time and effort, and typically causes extra iterations as developers inevitably miss subtle but important details. With Reify, you can go straight from a mockup to working code that reproduces your intended design.
Use Reify with any mockup.
You can benefit from Reify even if your organization doesn’t currently use Balsamiq for mockups. If you receive mockups in another format (such as a file from an image editing tool or HTML page), use Balsamiq to build a new mockup with Reify continuously showing you the resulting screen on the fly. It’s like sketching on a digital whiteboard with an Isomorphic engineer implementing your design in real-time.
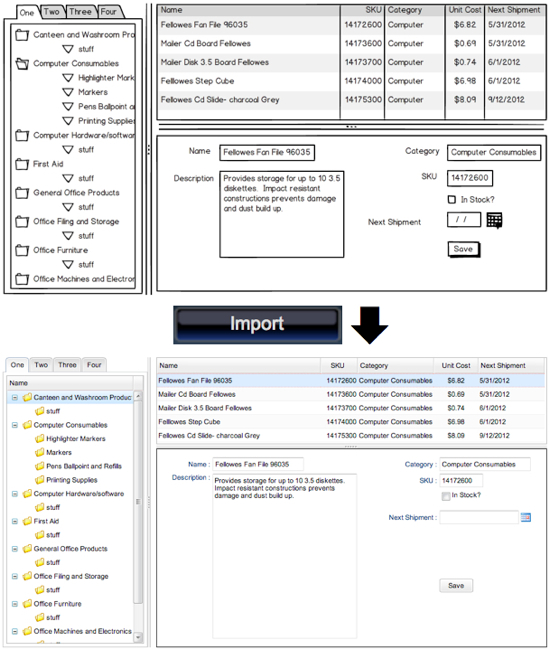
How does it work?
In Balsamiq, placing a widget on top of a window or tab is enough for the mockup to look right. However, working applications need to know that a widget is contained by a tab or window, or the wrong thing will happen when the screen is resized or the window dragged.
Reify deeply analyzes your mockup to discover the relationships that are implied by the way you arranged widgets. Containment relationships are automatically discovered, labels are automatically associated with input controls, input controls are automatically grouped into logical forms, and aligned components are grouped into flexible layouts that respond as expected to browser resizes.
Reify even compensates for imprecision in mockups by recognizing that a set of controls is meant to be perfectly aligned even if the mockup is a few pixels off, and recognizing that the intended size of a control is its visible size, not the size of its (invisible) bounding box.
Clean, Extensible Code
Tools that generate code often produce awful results that cannot be meaningfully extended. Reify is different.
Reify outputs screens in Isomorphic’s Component XML format, a concise, declarative format similar to Flash’s MXML or Microsoft’s XAML. Reify makes great efforts to produce clean, minimal code. For example, if a component gets its size from its container, Reify won’t output the redundant size information on the component. More generally, Reify will avoid outputting code that would set a property to its default value.
Screens created by Reify can be connected to real data sources in one step, and event handlers and business logic can be added while keeping the screen definition in XML. This enables a clean separation between layout and logic, and allows non-developers to understand and modify screen layout without breaking business logic.
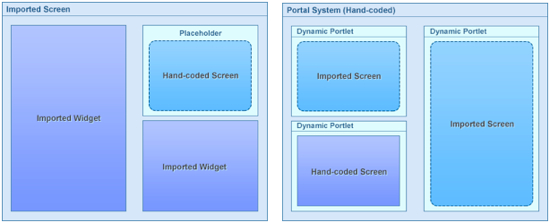
No Limits
You can easily mix and match between screens imported via Reify and classic hand-coded screens and layouts. For example, if you have created a highly dynamic, portal-style layout manager that couldn’t be built just with XML, you can still use Reify to create portlets, wizards, and other screens controlled by your advanced layout manager.
Or, you can create a screen that has a placeholder for a dynamically generated component, and insert that component programmatically after the Reify-created screen is loaded.
Reify lets you maintain any part of your application in easy-to-read, easy-to-modify XML, while still allowing advanced, data driven techniques to be used wherever appropriate – the best of both worlds.
Get Started
You can Try Reify online, without installing anything, at the live demo site! Here are two sample mockups so you can try it right now (Sample 1: Resize bars & Layouts; Sample 2: Navigation, Charts). Or, if you’re ready to get started then download our free 60-day trial.
Licensing
- Reify is available in Smart GWT 3.1 and SmartClient 8.3 Pro Edition and above.
- Note to existing Smart GWT 2.x Users: 3.x is a paid upgrade for 2.x license holders. Upgrade discounts may vary, and are based upon the date of your last purchase. For a quote please contact sales.
Enhance Reify to meet your needs
Would Reify fit perfectly into your workflow if it had just one more feature? You can have it added! As with our other products, we have a Feature Sponsorship program that allows you to fund development of new features.
Enjoy!
The Isomorphic Team