Smart GWT 4.0 / SmartClient 9.0 Released
The Isomorphic development team is proud to announce the immediate release of Smart GWT 4.0 / SmartClient 9.0. This release includes exciting new enhancements to charts, carefully selected refinements to the user interface, and powerful new features behind the scenes designed to take your web application development to the next level.
The list below only includes the major new features, so please see the changelog.html file in the SDK for a complete rundown of the latest features, bug fixes, and enhancements.
Be the first to try out our newest features. Download Smart GWT 4.0 / SmartClient 9.0 today!
Feature List
-
Zoomable Charts
Charts can now display huge datasets and allow the user to zoom into any portion of the data using an intuitive double-ended slider to define the visible range. (Zoomable Chart examples: SmartClient; Smart GWT)
-
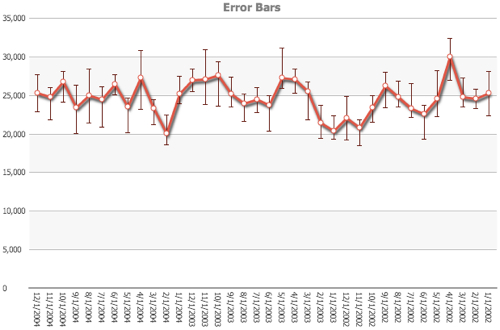
Error Bars
Charts can now display optional error bars for better visualization of datasets that have uncertainty (such as scientific measurements). (Error Bars examples: SmartClient; SmartGWT)
-
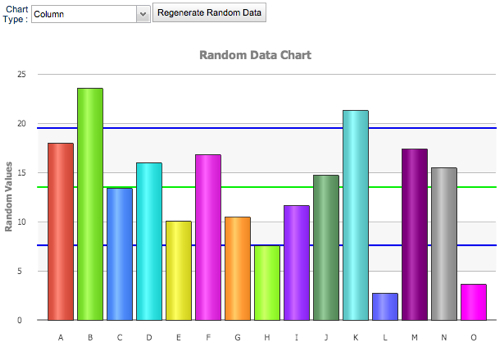
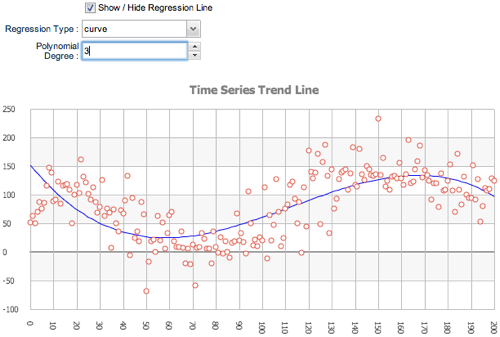
Curve-Fitting and Statistics features
Scatter charts can calculate and display either lines or curves that best fit the dataset, and all charts can now visually show the average value and standard deviation (a measure of how far data points are from the average). (Regression examples: SmartClient; Smart GWT. Mean & Deviation examples: SmartClient; Smart GWT)

Scatter Chart with Curve-Fitting (Regression)
-
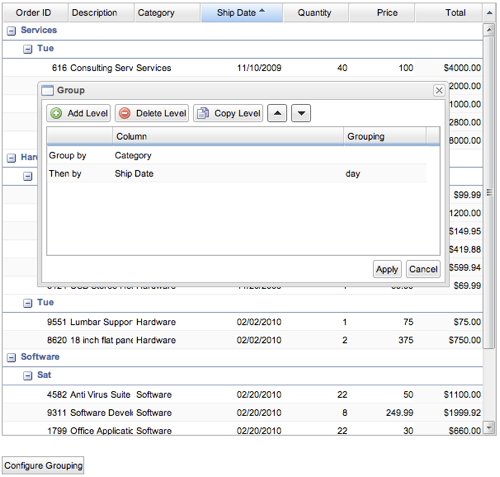
Multi-Level Grouping UI
Users can now configure multi-level grouping in any ListGrid via a simple dialog. (Multi-Level Grouping UI examples: SmartClient; SmartGWT.)
-
Selenium TestRunner
We’ve implemented the “holy grail” of Continuous Integration (CI): every time a developer makes a change, a massive test suite is run. And, if there are any regressions relative to the last run, then email notifications are sent so the problem can be immediately addressed.
-
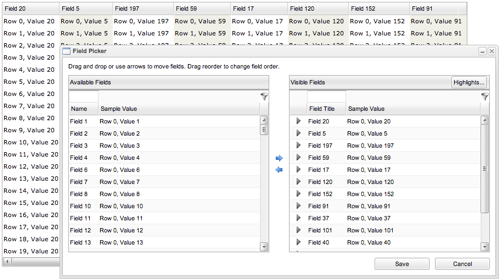
Advanced Field Picker
Some grids show a small subset of hundreds of available fields, making it awkward to select and arrange fields from a menu. To address this we’ve added a dual-grid interface allows you to define the visible fields and their order via intuitive drag and drop. (Advanced Field Picker examples: SmartClient; SmartGWT.)
-
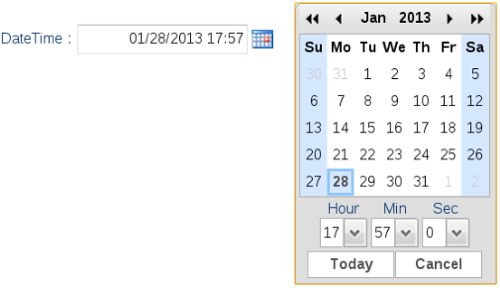
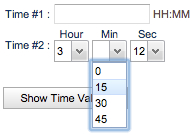
Time & Datetime Editing Enhancements
The TimeItem now supports a mode where users can pick from drop-down lists instead of directly typing in times.  And, for “datetime” fields (fields that combine both a date and time value), the DateChooser has been enhanced to allow picking of both the date and time. (TimeItem and DateItem examples: SmartClient; Smart GWT)

TimeItem Enhancement
-
Smart GWT AutoChild Support
AutoChildren are automatically generated subcomponents, like the header that a Window automatically creates. New APIs for Smart GWT enable accessing and configuring these subcomponents purely from Java, which can be useful for advanced skinning and sub-classing scenarios.
-
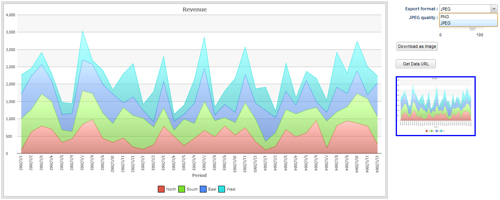
Image Export of Charts and Drawings
You can now take any FacetChart or DrawPane and obtain an image in various formats, either in the browser or on the server side.  This has a variety of applications, such as including images of charts or diagrams in programmatically generated emails, reports, or static web content. (Chart Image Export examples: SmartClient; SmartGWT)

Wide View
-
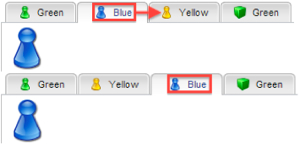
Tab Drag Reorder
TabSet now supports drag-reordering of tabs – just set TabSet.canReorderTabs to enable it.  This also includes a new API TabSet.reorderTab() which simplifies the process or rearranging tabs (previously an addTab(), removeTab() cycle was required).
-
Component XML Namespacing & Reuse
It is now possible to load screens from Component XML without using any global widget IDs, yet still have programmatic access to all the widgets defined in Component XML (through a new getByLocalId API).  This avoids the need to have any kind of coordination of ID usage across screens, simplifying management of Component XML. It also allows the same screen to be created multiple times in the same application, so you can create reusable component XML screen definitions for recurring application layouts.
-
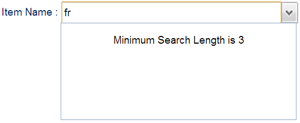
ComboBox Minimum Search Strings
A frequently requested small feature: allow a ComboBoxItem to enforce a minimum length for the search string before a server query is actually attempted, with a configurable message that is displayed when the search string is too short.
-
WebDriver Support
Previously announced as a feature that would probably land somewhere in the 4.x / 9.x series, WebDriver support is in fact present in 4.0 and 9.0. Take a look at the Automated Testing Overview for details of the new support and how to use it.
-
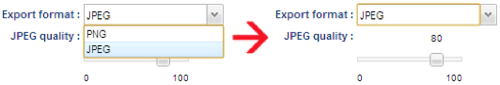
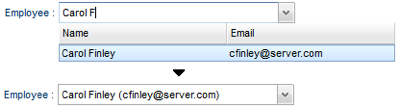
Format On Blur
You can now optionally apply formatters to editable text fields when they do not have keyboard focus. Â This is particularly useful for a ComboBox that shows related records, because it allows you to reveal additional data from other fields in the selected record. Â Clicking on the search field changes the text back to the search string so the user can do a new search.
-
Server SimpleTypes
SimpleTypes are powerful features that allow you to define reusable atomic types, including; validation rules, formatters, custom editors and other behaviors that can be reused across all components.  The server framework now supports server-side declarations of SimpleTypes in .type.xml files. Like validators declared on a DataSourceField, validators declared in server-side SimpleTypes are enforced by the server framework.
-
Internationalization Audit
We’ve created an automated process that verifies that all messages in the system can now be translated via the user-contributed locale files maintained at GetLocalization.com. This script picked up some 60 new strings that are part of 4.0 features, or that previously would have required manual coding to set.
Here are a few small-ish features that we didn’t announce before, so we’ll take the time to announce them now:
-
FormItem Read-only Appearance
There are a few different possible ways you might display a “read-only” form item – as just a value, as a disabled version of the control, or, for some types of FormItems, as a mostly-functional interface that just rejects changes.
You can now explicitly configure which of these you want (via FormItem.readOnlyDisplay), and for complex custom controls based on CanvasItem, you get a clean notification that will allow you to switch in and out of read-only mode.
-
RESTHandler Supports File Download
The RESTHandler servlet allows third-party applications to access your server-side DataSources via a simple REST protocol, so that any DataSource you declare is automatically accessible from custom mobile applications, native desktop applications, web applications created in a different technology, or even automated systems.
RESTHandler has existed for several releases, but it now supports the ability to download files from binary fields in DataSources, either as Base64-encoded data inside a normal REST response, or as an actual binary download.
-
Automatic Hovers for Clipped Titles and Data Values
Advanced layouts frequently require labels or data values to be clipped off, but when this occurs, allowing the user to hover to see the complete value is important.  Previously, it was necessary to enable hovers pervasively (even for values that are not clipped), which can be annoying.
Now, the default behavior is to show a hover for any titles or values that are clipped – and this has been applied across grids, forms, tabs and various other controls.
-
Performance – Lighter DOM, Less Images
Smart GWTÂ 4.0 / SmartClient 9.0 continue the trend of simplifying the DOM and reducing use of images.
- After some heroic workarounds for visual glitches caused by IE bugs, IE9 and IE10 now use the new, lightweight CSS3 mode by default.
- CSS “spriting” has been applied so that, for many different icons used in the framework, all visual states are downloaded as a single image file.
- ListGrid headers now use a simplified rendering in most skins that allows for a much larger number of columns before any slowness is detectable.
- Most components in most modes now use a single <DIV> as their outermost element instead of requiring two <DIV> tags (for auto-sizing reasons).
- Several more images have been replaced by pure CSS equivalents (particularly in the scrollbar).
-
Locale-Sensitive Currency and Number Formatting
You can now use special DataSource FieldTypes “localeInt”, “localeFloat” and “localeCurrency” to get locale-sensitive number and currency formatting. Previously this required defining your own SimpleTypes and formatting logic.
-
Double-Ended Slider Widget
The double-ended Slider component used in the mini-chart area of Zoom Charts is also available for direct use as the RangeSlider component.
A Note for customers with Smart GWT 3.x / SmartClient 8.x Licenses:
Smart GWT 4.x / SmartClient 9.x is a paid upgrade for Smart GWT 3.x / SmartClient 8.x license holders. If you upgraded or purchased licenses on or after November 21, 2012 then you already have a Smart GWT 4.x / SmartClient 9.x license. Otherwise, please contact us for upgrade pricing. Upgrade prices are based upon the date of your previous purchase. Get access to the entire Smart GWT 4.x / SmartClient 9.x series by upgrading now!
You can get more details about the new features in Smart GWT 4.0 / SmartClient 9.0 in our previous Feature Roadmap and Final Beta announcements. As always, please send us any bug reports or feedback in the Forums.  Please be clear about what product and version you’re using when reporting issues.
- To order an upgrade from a previous version and for more options, please contact sales.
- For more information about how our licenses work, please see the Product & Licensing FAQ.
Download Smart GWT 4.0 or SmartClient 9.0 to get started using our new features today!
Enjoy!
The Isomorphic Team