More New Features & How to Upgrade to 11 | 6
This is our third and final blog about upcoming features prior to 11|6 becoming generally available (just days away).
See our first two blogs here:
- http://isomorphic.dreamhosters.com/first-batch-of-smartclient-11-smart-gwt-6-features/
- http://isomorphic.dreamhosters.com/even-more-smartclient-11-smart-gwt-6-features/
Read on to learn about:
- More 11|6 features
- FREE upgrades / upgrade discounts
- How to pre-test your application with 11|6
- How to access 11|6 live samples
New Feature: Resize Fonts and UI Controls
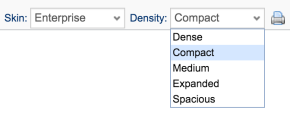
We recently surveyed a significant portion of our users to get feedback on font and control sizes. Thanks to all those that participated. We’ll publish a blog soon to share some of the insights. Meanwhile, in 11|6, we are providing the ability for you to easily adjust font and UI control sizes (up or down) across all or just a parts of your applications. You can therefore easily give users the layout they are asking for, or give them the ability to choose for themselves.
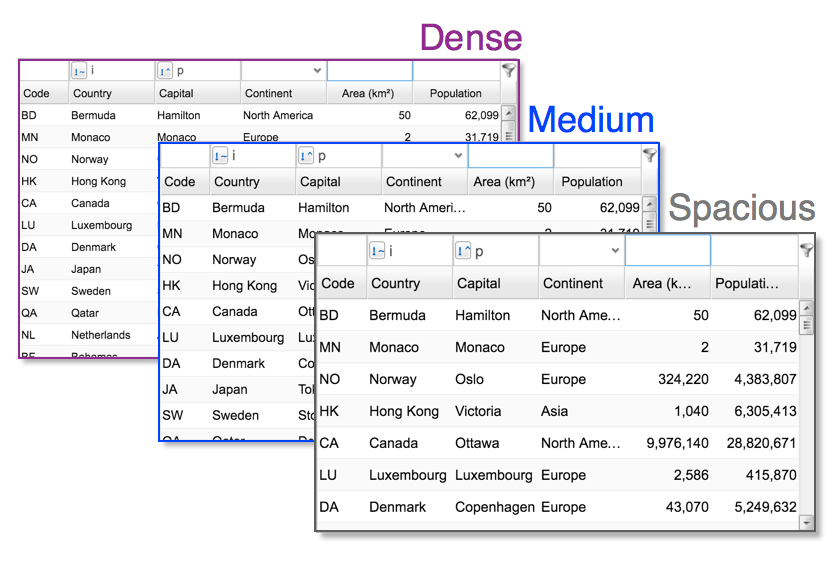
To give you the idea, here are a few versions of a grid with different font / control sizes.
See it in action by selecting the appropriate ‘Density’ values from the dropdown in our live samples.

Use our new APIs Canvas.resizeControls() (view docs) and Canvas.resizeFonts() (view docs) to do the same thing in your applications, or even offer these customization options to end users.
New Features: Component XML
Screen Reuse
Custom Components
Enabled and Visibility Rules
Form Rules
How Much Does it Cost to Upgrade?
Existing Customers
If you purchased a license in the last three months, the upgrade to SmartClient 11| Smart GWT 6 is FREE. Yes, you read that correctly. It will cost you nothing. Nada. Zip. $0.00. Zilch. Jack Diddly squat. Zero. Your account has been updated and you don’t have to do anything except download the new release when it becomes available (or the pre-release version today).
If you are an existing license holder, but did not purchase in the last three months, you could still be in line for a pretty huge discount. Discounts are based on your last purchase date. See the table below for tiers, and contact us to upgrade:
New Customers
To learn about available editions and to purchase licenses, visit http://www.smartclient.com/product/.
Got Licensing Questions?
Major releases (e.g. SmartClient 11.0, Smart GWT 6.0) are paid upgrades. Minor releases (e.g. 11.1, 11.2, 11.x) are free with the major license.
See out licensing FAQs for more information.
Start Testing your Applications with 11|6 TODAY
The release is days away. Get a head start. Download the latest pre-release version here and test your applications NOW.
If you find any issues, please let us know through the forums, and provide as much information as possible. We will address issues ASAP.
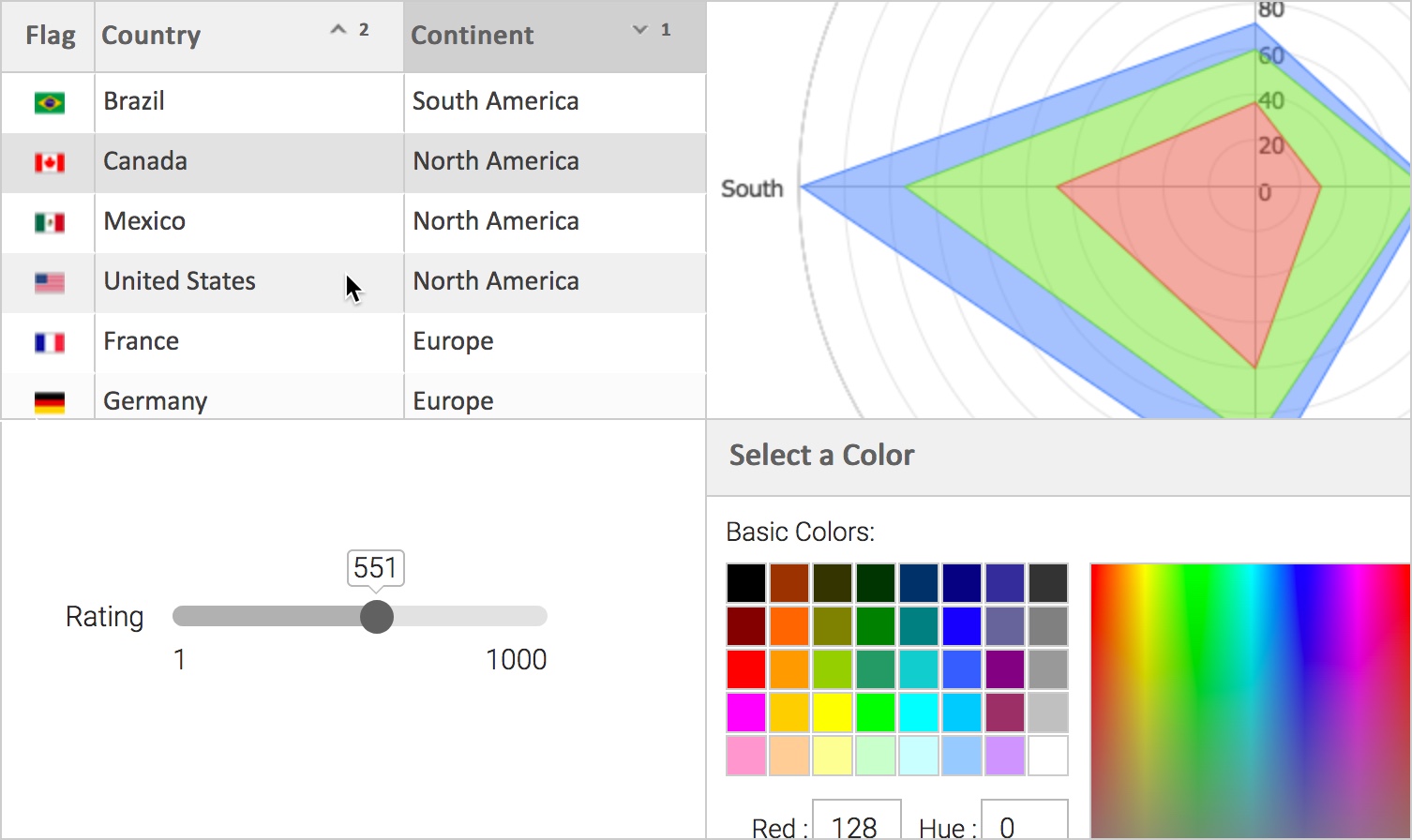
Hands-on Release 11| 6 Live Samples
There is a pretty long list of live samples available for you to test out. You can access them all here.
Again, if you find any issues, please let us know through the forums, and provide as much information as possible. We will address issues ASAP.
Thanks for reading our blog! We hope you love the release.
The Isomorphic Team.