5 More Release 12.0 Features

As we mentioned a few weeks ago, we are working hard on our next major release. In addition to the new ‘Obsidian‘ skin, here are five more exciting features coming in Release 12.
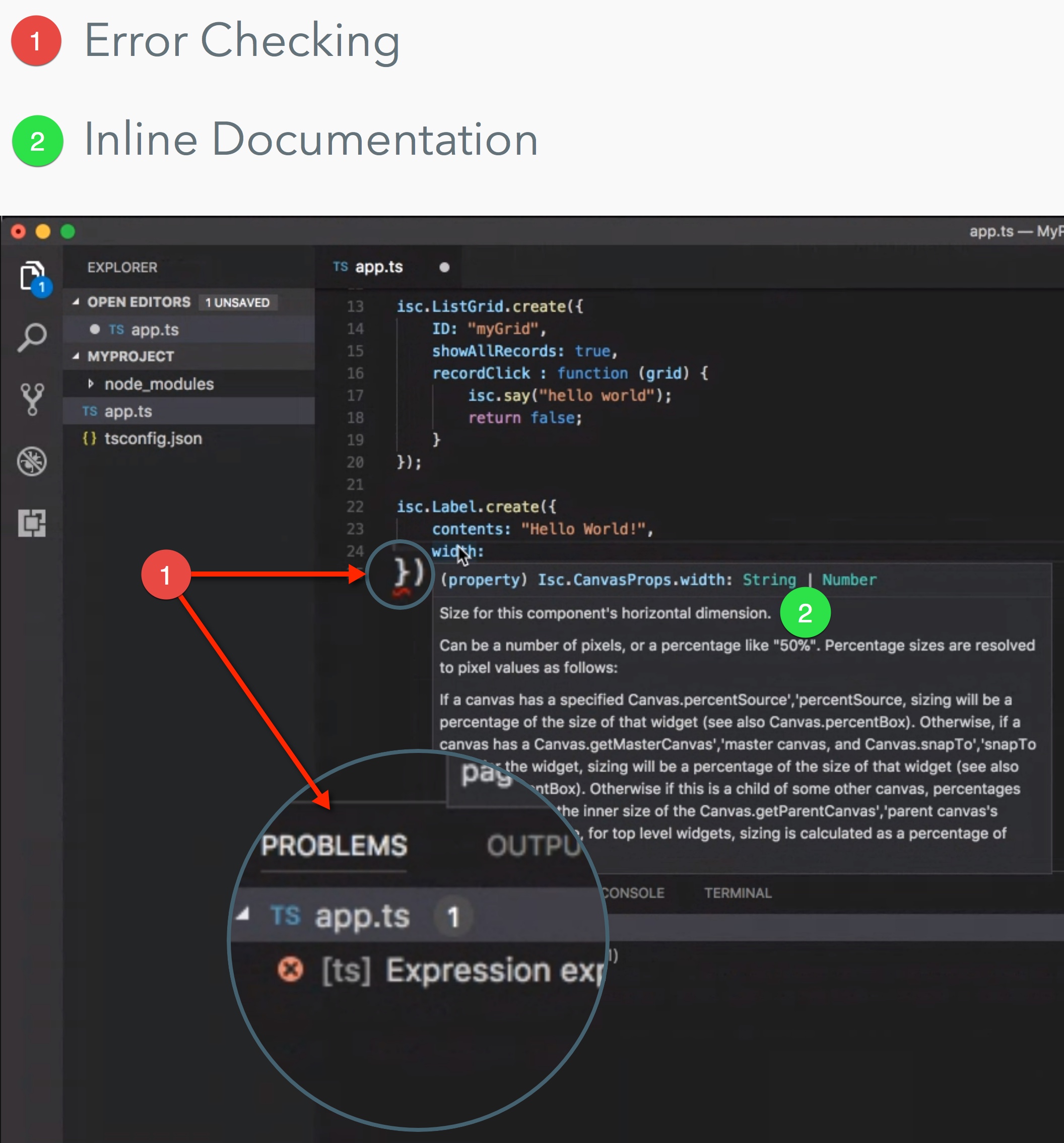
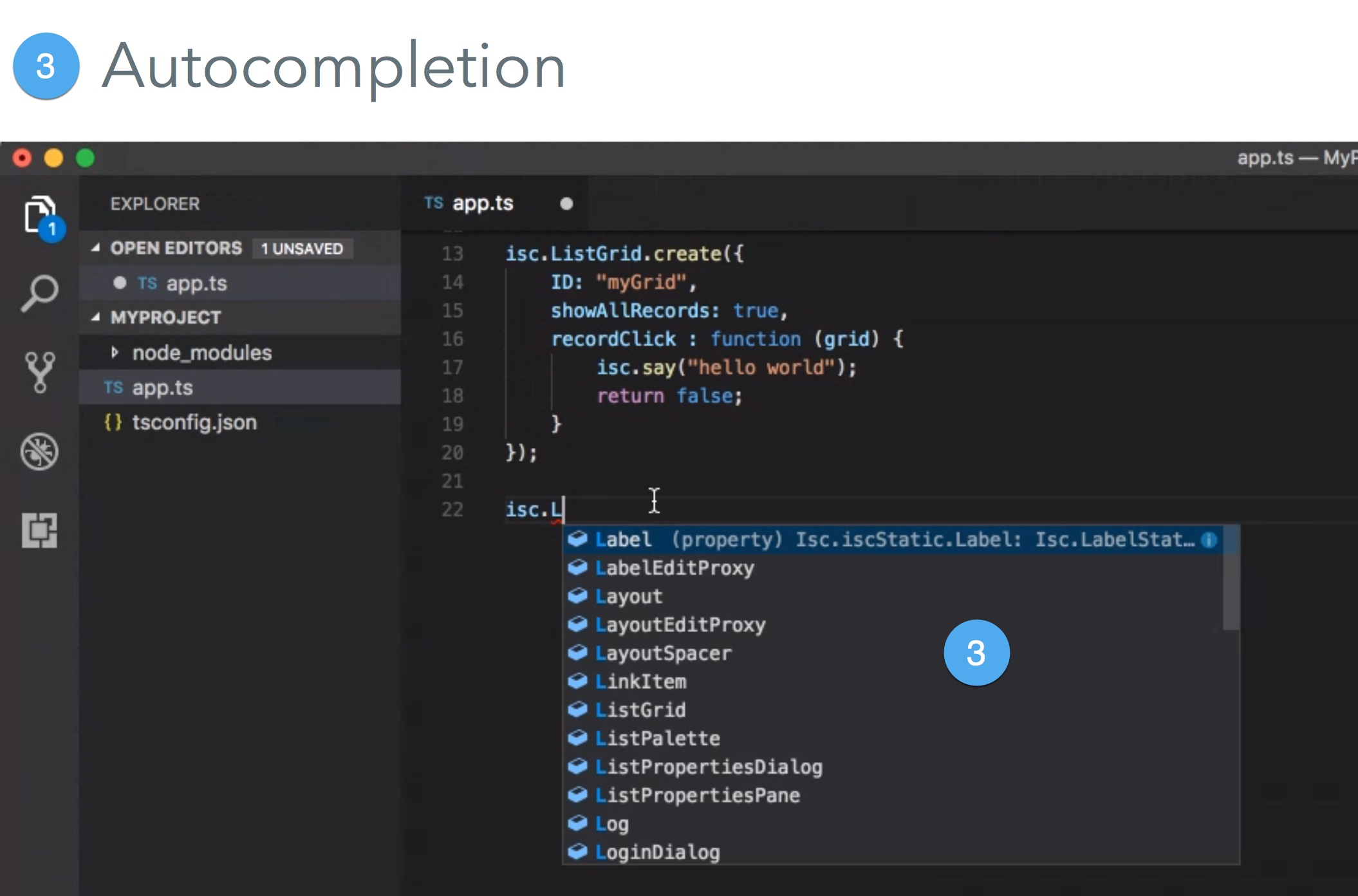
1. TypeScript support
TypeScript is a constrained dialect of JavaScript, similar to JavaScript “strict mode”, which allows a code editor to do a lot more error checking and autocompletion than is possible with plain JavaScript. TypeScript is rapidly gaining ground, with Google’s Angular framework using it, and support for it appearing in many popular IDEs.
The new TypeScript support in 12.0 will allow you to write SmartClient applications in TypeScript, so you’ll never misspell a property or method name again, and your IDE will show you SmartClient documentation inline as you type!


2. WebSockets support for Real-time Messaging

Our Real-time Messaging module can now be configured to use “websockets” as the underlying protocol, with no change required in your client or server-side code that uses Messaging.
Using websockets can be more efficient on both the client and server-side, since the protocol doesn’t require a continuously open connection. However, websockets is not used by default, since many firewalls don’t allow websockets traffic – turn it on via Messaging.useWebSocket.
If a connection can’t be obtained via websockets, the Messaging system will fall back to using the existing, one-connection-per-browser approach, with no impact on the user except a brief delay before data starts flowing.
See real-time messaging in action here.
3. Frozen columns with vertical auto-sizing
You can now combine frozen columns with vertical auto-sizing of rows, including allowing variable-height [recordComponents].
Supporting this feature requires some very complex code to ensure that row heights are synched up across the frozen and unfrozen areas of the grid, and it was tricky to maintain good performance, but we achieved it, putting our grids even further ahead of the competition!

See more on existing frozen column functionality here
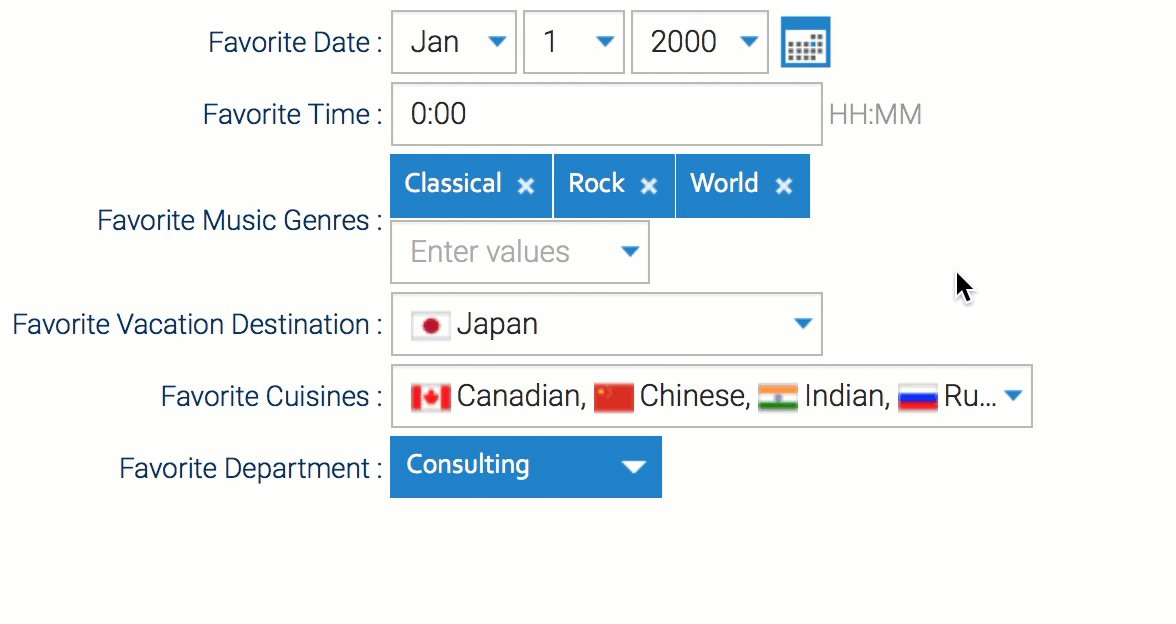
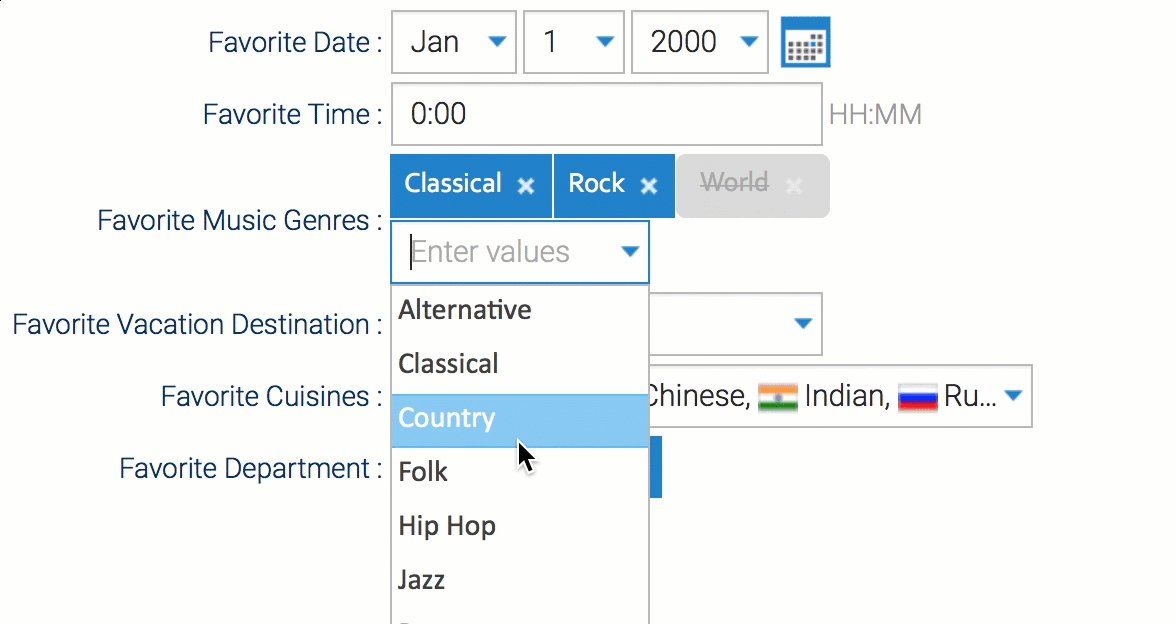
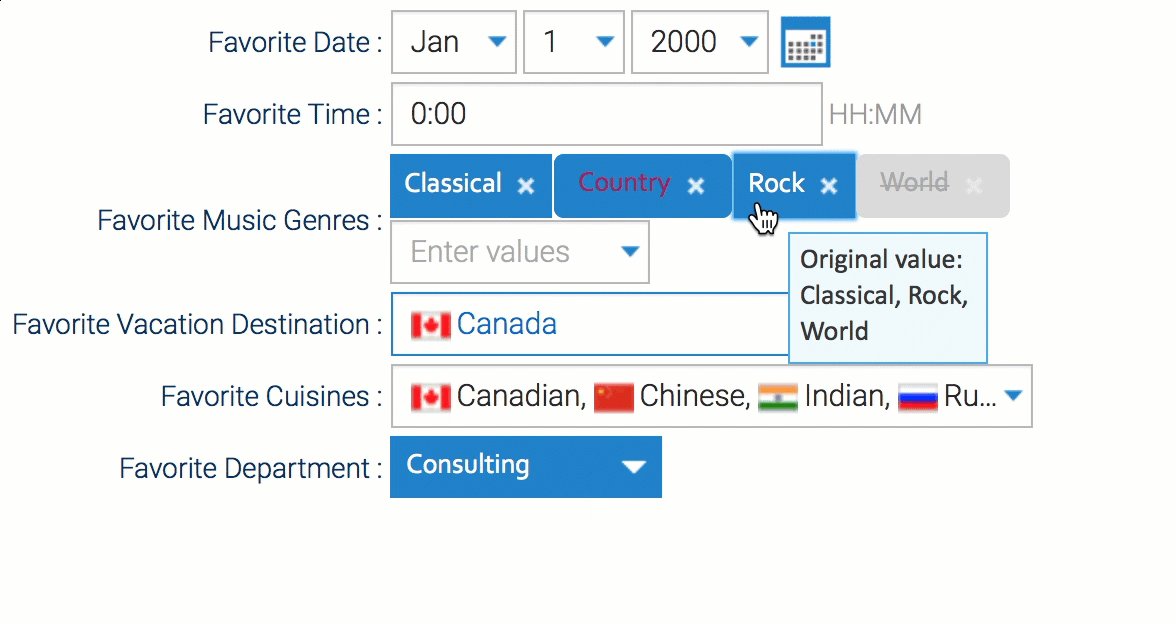
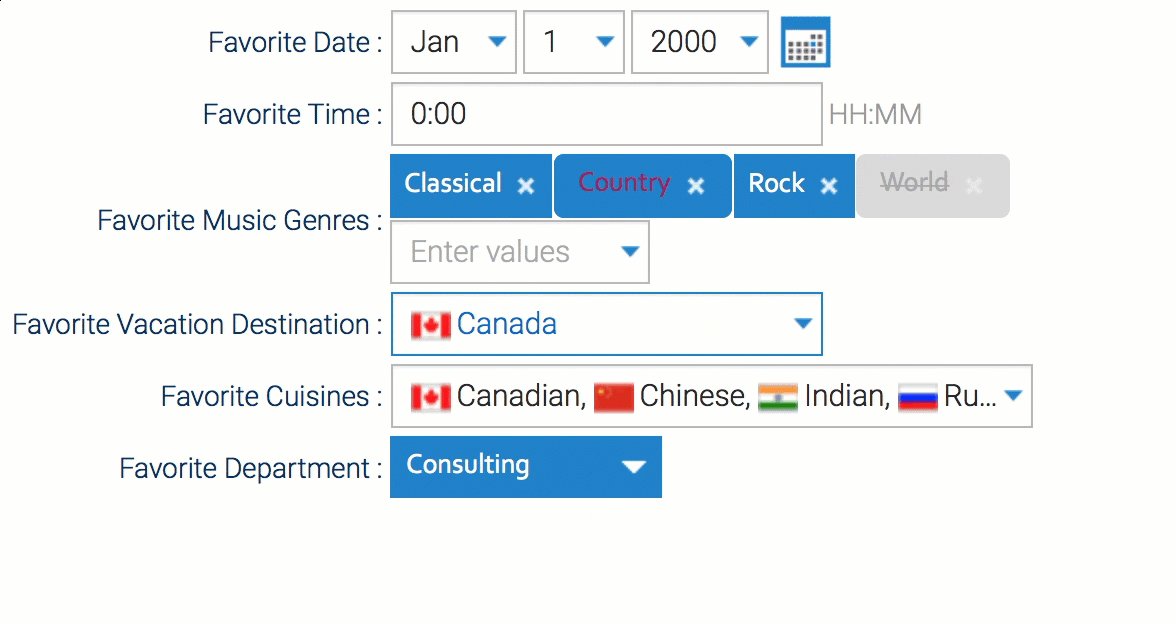
4. Highlighting pending values
Showing changed values in a different color allows your users to quickly see what they’ve changed, reducing the likelihood of user error. Check out the new sample for Pending Values [https://www.smartclient.com/smartgwt-latest/showcase/#form_pending_values].
5. Selenium 3.0 support

Selenium has had a major new release, with some exciting new features, but also no further support for the “SeleniumRC” mode.
With the new Selenium 3.0 support in our Release 12.0, you can continue to use the Selenese and WebDriver tests you’ve already created, completely unchanged.
We now execute your Selenese via WebDriver, including support for all of the custom commands and sophisticated “wait” behaviors that make complex tests simple to create.