Release 12 is Now Available. Go Get it!
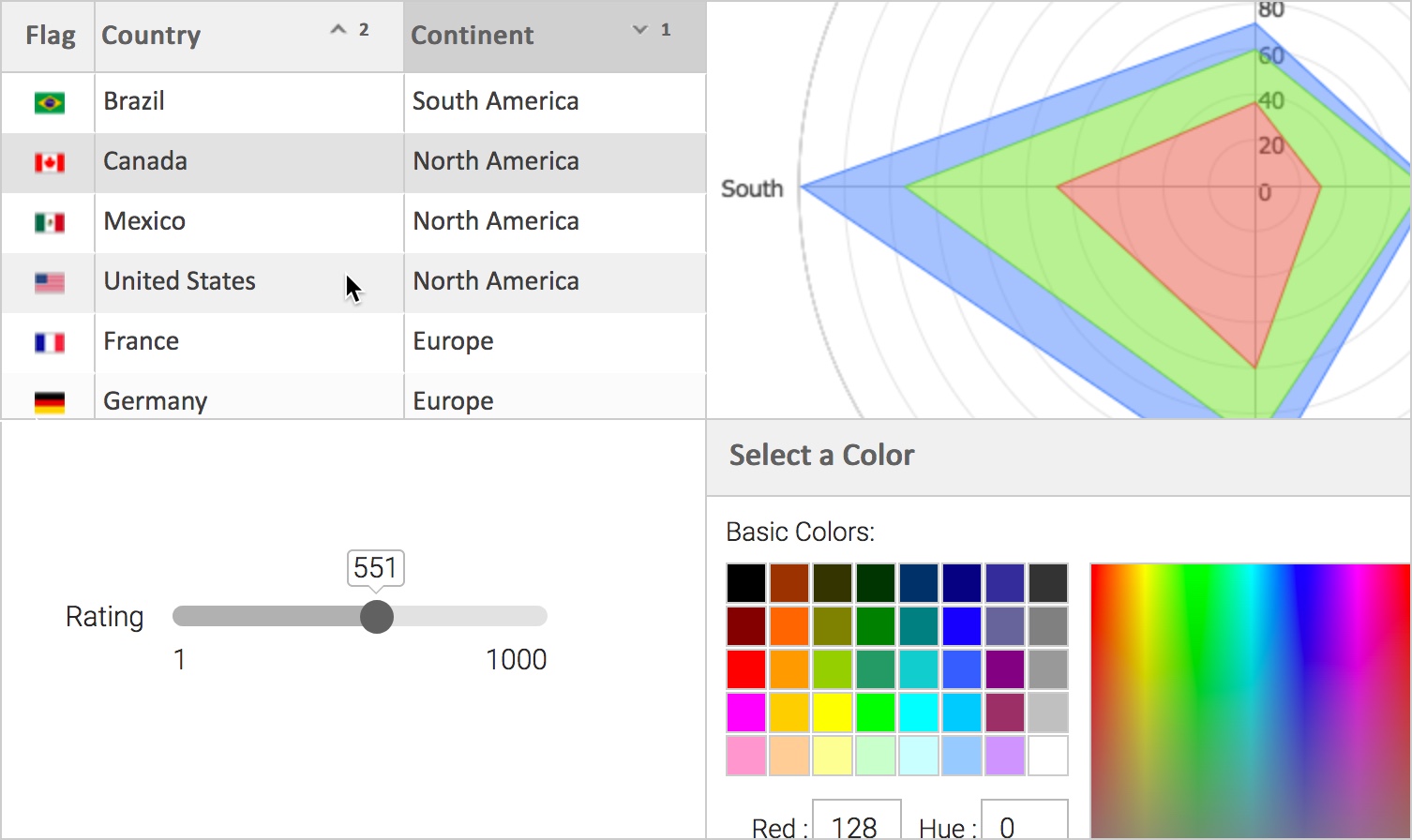
What’s New in 12? You can find loads of details about new features in these blogs: Next Release Numbering New Skin: Obsidian (welcome to the dark side) 5 More New Features New Skin: Stratus (~5 Shades of Grey) SASS, Surface, Show/Hide Icons and more Bonus Features: SVG Support for images, calendar event selection, and more Here’s how to get it: New...