CSS3 Mode
What is it?
Our three most commonly used skins (Enterprise, Enterprise Blue and Graphite) now have a “CSS3 mode” that replaces almost all images required for the skin with CSS3 settings that look nearly identical to the image-based appearance. This results in a performance boost both through a simplified Document Object Model (DOM) and by loading far fewer images than before.
CSS3 mode is used by default in modern browsers such as Firefox, Chrome, Safari and Internet Explorer 9+. However, Internet Explorer 8 and earlier do not have sufficient CSS support to closely match the existing image-based skin, so CSS3 mode is not enabled by default. If CSS3 mode is manually enabled for earlier IE, this will result in a degraded appearance that is similar across IE6, 7, and 8. For example, rounded elements such as tabs will become square, and gradient backgrounds will have subtly lower quality due to IE’s lack of CSS color stop support.
How does it work?
To override the default decision on whether to use CSS3 support, set the JavaScript global variable <code>isc_css3Mode</code> before any of the SmartClient libraries are loaded. For example:
There are three CSS3 mode settings:
-
“supported”
(default setting) CSS3 mode will only be used for fully supported browsers (including rounded edges and full gradient support)
-
“on”
CSS3 mode will always be used for all browsers
-
“off”
CSS3 mode will never be used for all browsers
If you want more control than these settings provide, you can create a custom skin based on one of the above three skins and modify load_skin.js. The JavaScript variable useCSS3 defined in load_skin.js controls whether CSS3 mode is used.
A Note for Internet Explorer 9:Â We are working on improving IE9 support with the limited CSS3 features provided by this browser. However, the well-published workarounds for IE9’s CSS3 bugs create other bugs of their own that are, as yet, unresolved.
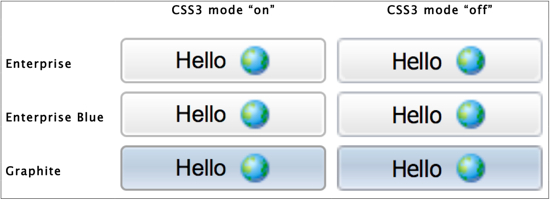
Examples
In the examples below, images rendered with CSS3 mode “on†or “off†are basically identical without a magnifying glass.



For more information, please download the latest Smart GWT 3.1d or SmartClient 8.3d nightly builds. SmartClient Documentation can be found in the SmartClient Reference under Concepts >> Skinning / Theming.
Licensing
- CSS3 mode will be available for Smart GWT 3.1 and SmartClient 8.3 (coming soon).
- A Note for Smart GWT customers with 2.x Licenses: Smart GWT 3.x is a paid upgrade for Smart GWT 2.x license holders, and upgrade prices are based upon the date of your previous purchase. If you bought recently you may be eligible for a discount. Get access to the entire 3.x series by upgrading now! For a quote, please contact sales.
As always, please send us any bug reports or feedback in the Forums. Please be clear about what product and version you’re using when reporting issues.
This feature is nearly complete and can be evaluated now in our Smart GWT 3.x and SmartClient 8.3x nightly builds, complete with samples and documentation. Download Smart GWT 3.x or SmartClient 8.x to get started using this new feature today!
Enjoy!
The Isomorphic Team