Coming Soon in Release 13.0
We are excited to share with you some of our upcoming features due to be launched in V13.0 of SmartClient and SmartGWT.
Open API Support
Integrating with other technologies just got a lot simpler!!!
We’ve always made it pretty simple. If you’re using our technology, whenever you define a DataSource, we automatically provide a REST-based interface to it. This means you can easily integrate with automated processes (such as reporting) or even provide access to third-party UIs (such as a native mobile applications).

Now, we’ve embraced Open API, which is an industry-standard way of describing server APIs, so you can access them with simple XML or JSON messages.
In 13.0, with no effort required at all, you can get a standard Open API descriptor explaining the REST interface to your DataSource. It’s available by simply appending openapi.yaml to the URL where you have registered your RESTHandler servlet.
The Open API descriptor is quite rich, incorporating your field types, validator definitions, and other standard DataSource metadata to provide a complete descriptor.
Your customers will be able to use Open API tools to get connected faster than ever!
Learn more here: SmartClient Open API Support / SmartGWT Open API Support
Auto-hiding, Minimalist Scrollbars – Clean Look!!
Modern UIs going for the “minimalist” look often have scrollbars that aren’t even shown until you start scrolling, which nicely reduces “visual noise”.
Now in 13.0, we automatically detect if your browser hides scrollbars by default, and we match that behavior.
If you’re a big fan of our custom scrollbars – which are designed to match the skin you’re using – don’t worry! You can reverse this change with a single boolean setting autoHideScrollbars.
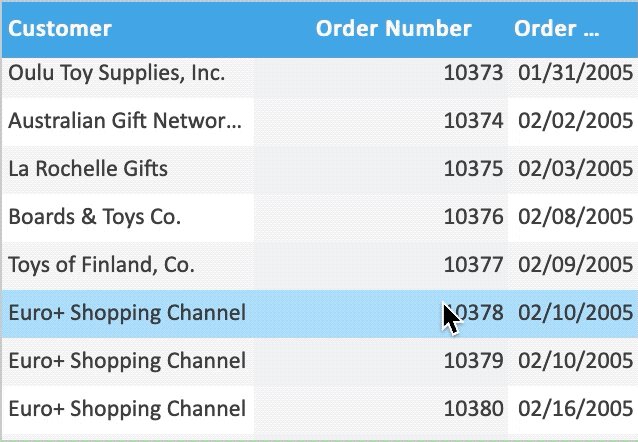
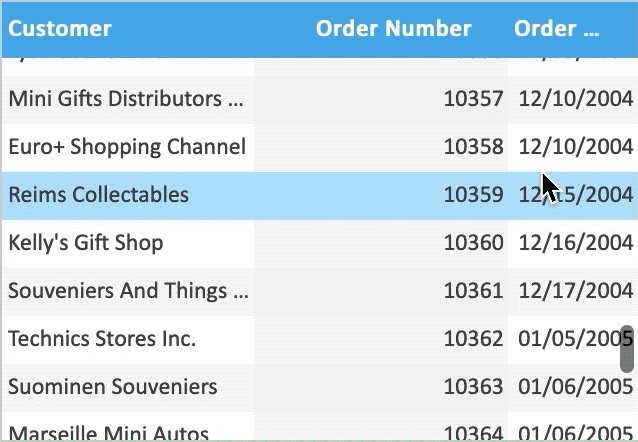
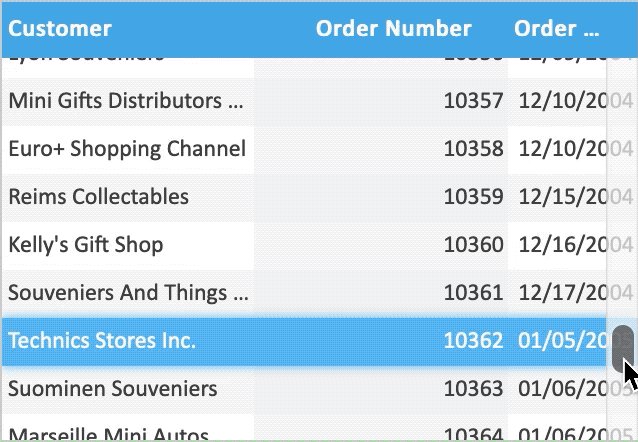
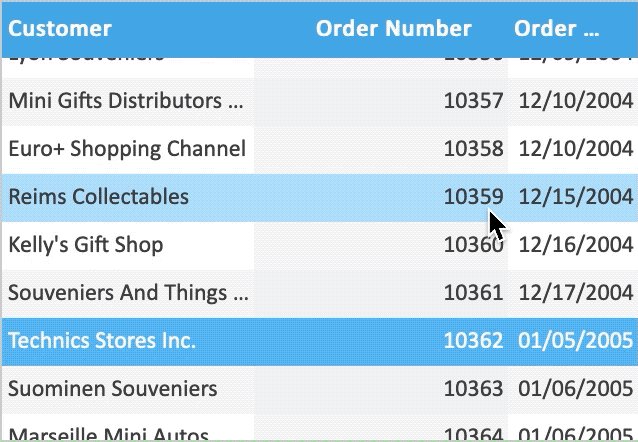
To give you an idea of how this looks, take a look at our new Reify tool with and without scrollbars – much cleaner!


See how the scrollbars come into view and are manageable as soon as you need them!

CSS Editors
Your end users can now customize the look & feel of applications you deliver!
Our platform is often chosen because it is so flexible, and people want to offer their end users extreme customization options: everything from saving dashboards full of deeply customized grids, to the ability to create queries that only analytics platforms can usually do.
In that spirit, we are introducing powerful tools for editing the appearance of applications:
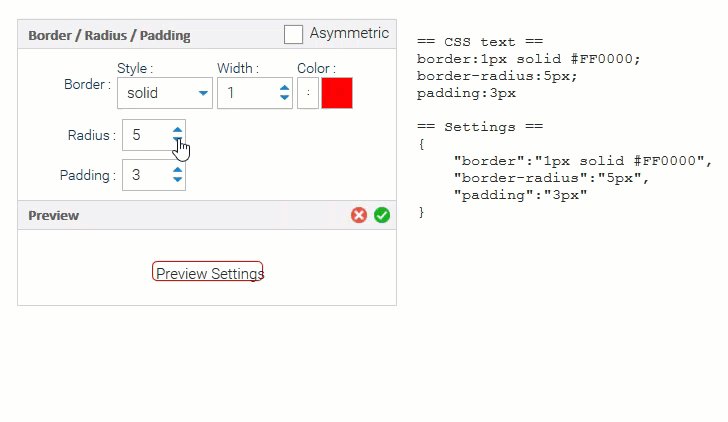
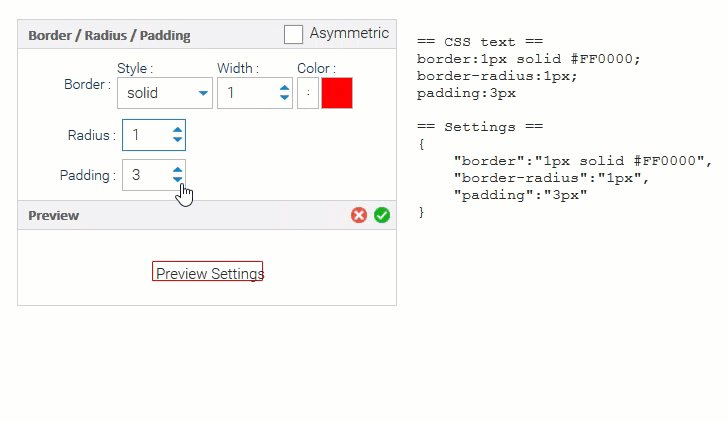
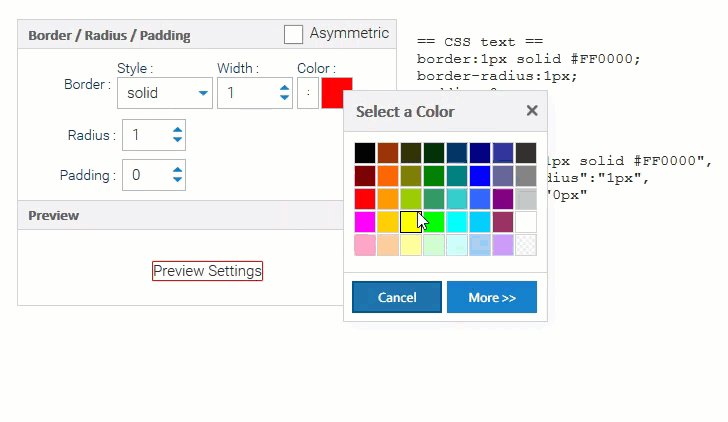
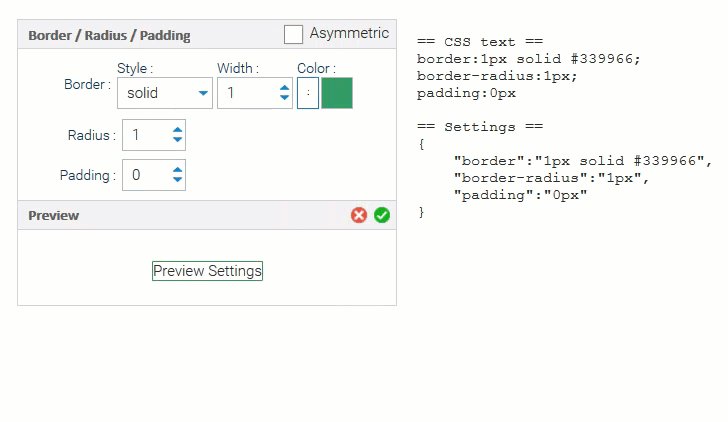
Our StyleEditor lets you edit all the basics of a CSS style: colors, borders, padding, fonts, etc

Our GradientEditor gives you all the power of CSS gradients: linear or radial gradients, multiple color stops, the works!

Client-side Authentication & Roles Simulator for Prototyping
The server team hasn’t set up authentication and roles yet, so there’s no way to test that stuff, right?
Wrong!!!
Similar to Client-Only DataSources, we now offer a Client-side Authentication & Roles system.
You just call client-side APIs like Authentication.setRoles(), and then:
- DataSources will disallow operations if you don’t have the role (set via operationBinding.requiresRole)
- Component fields that should not be visible won’t be (set via DataSourceField.editRequiresRole for example)
- UI components that should disappear or be disabled based on roles can declare this (via button.visibleWhen for instance)
Then, when you have a real authentication system, you just make the call to setRoles() with the real set of authorized roles and everything just works with no code changes required.

This is just another way that Isomorphic helps you create great parallelism between your UI team and your server team, so your projects are delivered early! Take a look at the sample here.
This system also makes it easy to test client-side security rules in isolation, so you can rapidly figure out where the bugs are.
Finally, a quick note: obviously this system is not for actually enforcing security – that needs to be done on the server. However, the settings noted above, requiresRole, also perform the actual enforcement when used with our server framework, in a server DataSource descriptor (.ds.xml file).
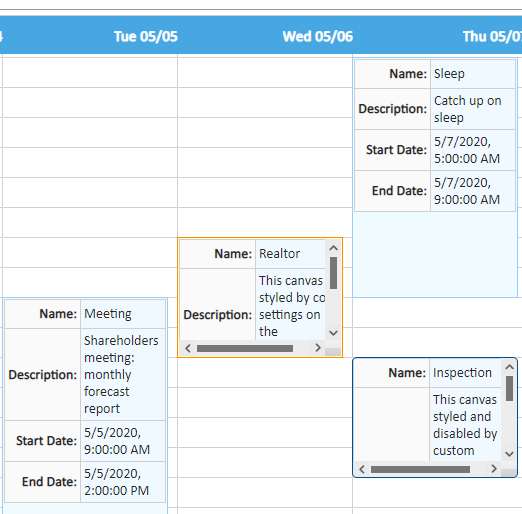
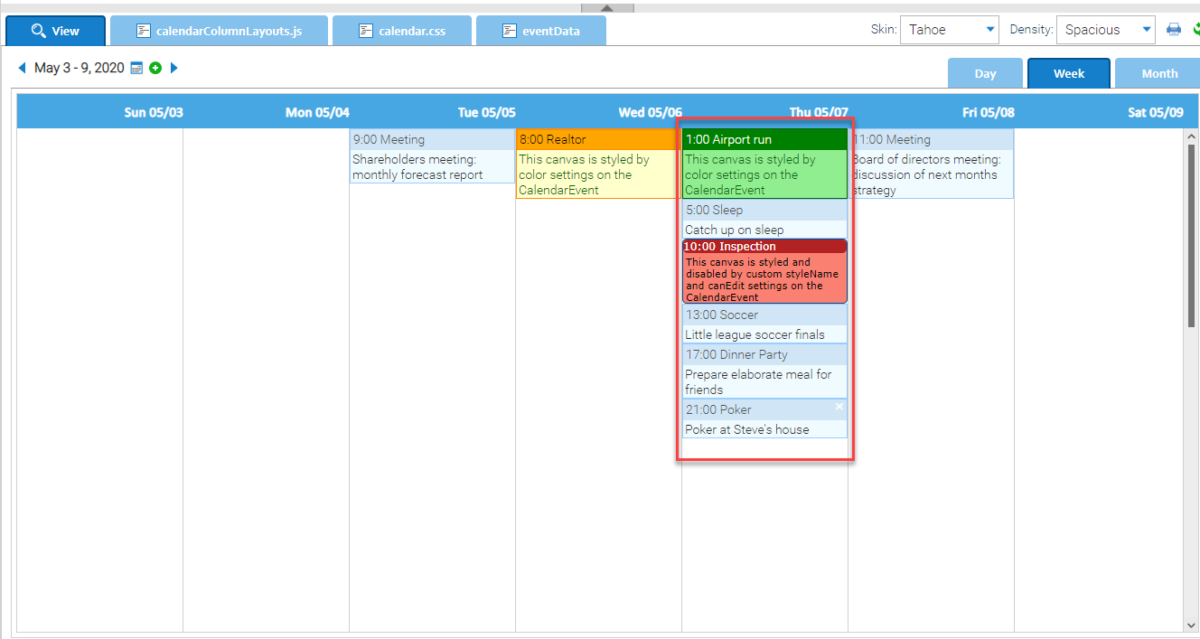
Custom Event Widgets for Calendars
The Calendar component can now show an arbitrary UI component instead of the built-in events. You can make your events interactive, or allow them to be edited directly instead of in a pop-up dialog by making use of showEventCanvasComponents.
No matter what content you want to create, (Links to other URL’s, imagery, grids and/or forms), they can all be embedded in a calendar event, making calendars flexible enough for any features you will ever need!

Calendar Event Stacking
The calendar has also gained a new layout mode: events can be stacked within days rather than being rendered at specific times on a day. This allows the Calendar to also function as a kind of “to-do” list, where events are associated with a day but not with a particular time slot.

This is just a taste of some of the powerful new features that will be available in V13.0 Keep an eye out for more about what’s coming up in our next major release.
If you want to take a look at what’s available in V13.0, download the V13.0 Pre-Release from our Downloads page.
If you want to upgrade early to V13.0, upgrade discounts are available and are based on the date of your last license purchase. View our License FAQs for more details or contact us to discuss your upgrade options.
Best,
The Isomorphic Team