Grails Plugin for SmartGWT – Part 2
In the first post on this topic we looked at a standard Grails application and how to add the SmartGWT plugin to it. Â In this post we’re going to explore some more features of the plugin.
Customising the scaffolded UI
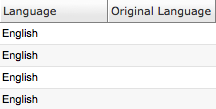
If you run the sample app at the end of the last post and filter on Film you’ll notice that the ‘Language’ and ‘Original Language’ fields are empty:

In the domain class for Film these fields are an association to Language and by default these are fetched lazily so the data is not sent to the browser.  We can alter this behaviour and instruct the SmartClient DataSource to fetch an association by default.  To do this change the ‘static smartclient’  to the following:
-
static smartclient = {
-
DataSource() {
-
fields {
-
language(fetchMode: ‘JOIN’)
-
}
-
}
-
}
This will override the default Data Source definition and change the Hibernate fetchMode to ‘JOIN’, causing the field to be returned and displayed:

By default the scaffolded code will display the name property of an association (if one exists) but you can alter this by specifying your own formatCellValue function – in the Groovy smartclient definition or programmatically in your GWT module.
In our sample database all originalLanguage fields are NULL and we may want to remove them from being shown in the ListGrid field. Â To do this we can update our SmartClient definition as follows:
-
static smartclient = {
-
DataSource() {
-
fields {
-
language(fetchMode: ‘JOIN’)
-
}
-
}
-
ListGrid() {
-
fields {
-
originalLanguage(hidden: true)
-
}
-
}
-
}
We may want to use formatCellValue to provide some formatting for the ListGrid. Â The following example demonstrates this using the JS tag for rentalRate and using a String Method for replacementCost – both are functionally equivalent:
-
static smartclient = {
-
DataSource() {
-
fields {
-
language(fetchMode: ‘JOIN’)
-
}
-
}
-
ListGrid() {
-
fields {
-
originalLanguage(hidden: true)
-
rentalRate {
-
formatCellValue {
-
JS(‘function(value) {return “$ ” + value}’)
-
}
-
}
-
replacementCost {
-
formatCellValue(‘”$ ” + value’)
-
}
-
}
-
}
-
}
In this way the generation of SmartClient DataSource, ListGrid, DynamicForm and DetailViewer widgets can be customised. Â You can add any attributes to these widgets that are understood by SmartClient according to the documentation.
Creating your own DataSources and UI widgets
It is also possible to generate additional DataSources and UI widgets by specifying an ID attribute (which will become the ID of the generated DataSource or UI widget):
-
static smartclient = {
-
DataSource(ID: ‘MyCustomDataSource’) {
-
…
-
}
-
ListGrid(ID: ‘MyCustomListGrid’) {
-
…
-
}
-
}
If you’d like to create types of widgets other than ListGrids, DynamicForms and DetailViewers or don’t want widgets to have the default scaffold properties then create them in the /smartclient/ui folder. Â You can place regular Component Schema XML files (as long as the file extension is .xml) in this directory or Groovy files (files ending in .groovy). Â Groovy files will be converted to XML and XML files will be copied to web-app/shared/ui during Grails packaging. Â The simplest way to get started with the Groovy syntax is to use the generated widgets as a starting point.
Creating GWT modules and pages
The GWT plugin includes scripts to allow you to create modules and pages. Â This plugin extends this functionality to allow you to create modules and pages that meet the SmartGWT requirements:
- grails create-smartgwt-module <PACKAGE_NAME>.<MODULE_NAME>
- grails create-smartgwt-page <GSP_FILE_NAME> <PACKAGE_NAME>.<MODULE_NAME>
Note on DataSource and UI generation
If you modify your Domain Classes while your application is running then the plugin will automatically detect and re-generate any DataSource and UI widgets defined in them. Â If your application is not running when you make changes then you can re-generate them using the following scripts:
- grails generate-data-source <Optional, whitespace separated list of Domain Class names>
- grails generate-ui <Optional, whitespace separated list of Domain Class names>
The domain class names are case sensitive, if no parameters are provided then all will be generated.
If you expose a new Domain Class with a ‘static smartclient’ property after generating scaffolding you will need to run grails generate-scaffolding again.
Summary
The plugin allows you to create UI widgets declaratively in Groovy DSL and then re-use those widgets in your application.  The idea is to give developers the ability to rapidly create, customise and manage basic widgets.
This plugin is intended to be used with the GWT module but it is also possible to use SmartClient from regular (non-GWT) pages – this will be explored in the next post.