Offline Capability in SmartClient & Smart GWT
Like any web application, SmartClient and Smart GWT applications can be made offline capable using an HTML5 manifest file to describe all the static resources required by the application. If you’re not familiar with creating an HTML manifest file, you can learn more about it by reading through this tutorial:
http://www.sitepoint.com/offline-web-application-tutorial/
Once you’ve got a manifest for static resources, the next problem is how to store dynamic data (like search results). This is what the new offline functionality does, providing both automatic support at the DataSource level and a lower-level API for you to add other offline features.
Using a single property (DataSource.useOfflineStorage), you can enable automatic offline caching of recently fetched data. When the user switches the application (or browser) into offline mode or if the browser detects that it is offline, then the framework automatically starts returning the cached responses whenever it can. This means that when a user goes offline, they still have access to recently accessed data. This functionality works with any data provider – SQL, REST services, WSDL, etc. Users are automatically notified if they request data that’s not available offline, with a customizable error message. You can also add code into your application to notify the user that the responses have come from an offline cache, if necessary.
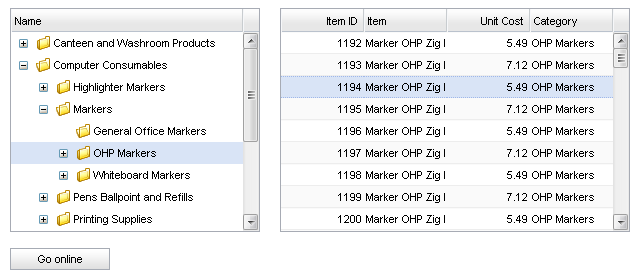
To see the offline functionality in action, take a look at this SmartClient example:
http://www.smartclient.com/index.jsp#offlineSupport
In the example, use the tree to navigate categories and load related data into the grid while you are on-line. If you then go offline, and click one of the categories you selected before, the data that is returned is from the Offline cache. This functionality ensures users have access to recently accessed data wherever they are.
This raises an important point: not every application has a hard requirement for a full-featured offline mode, however, any application that can provide offline access to data is a higher quality application. Being able to get to recently accessed contacts, orders or other records can be a lifesaver when you travel out of wireless coverage or have other connectivity issues.
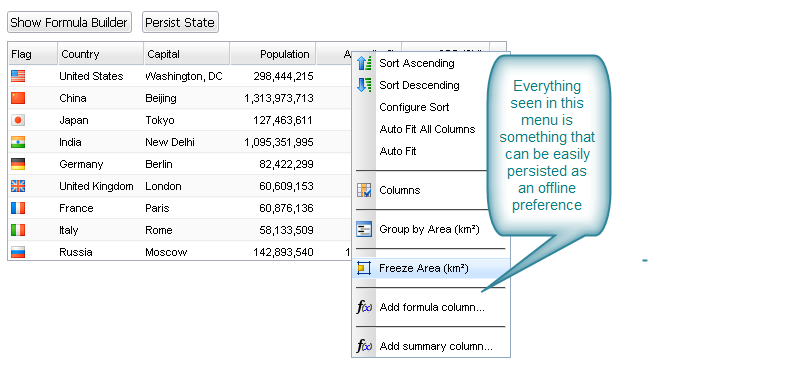
The new offline persistence functionality has another compelling feature that will benefit even those developers that don’t need to create an application that can go offline.  The offline browser storage APIs can be used by your programs for any client-side persistence task. This means that user preferences can be stored so that the user can make changes, such as re-ordering or re-sizing columns in a grid, and these changes will still be there, the next time they open the application. All of this can be done without the need to set up a server-side system.  You can see an example of this functionality here:
http://www.smartclient.com/index.jsp#offlinePrefs
The new offline persistence functionality is supported in all browsers with a uniform API, with a minimum of 0.5MB of storage available in the worst case (IE6).