First Batch of SmartClient 11 / Smart GWT 6 Features
We have been working hard on our next major release. It’s not ready yet, but check out the first batch of new features below. We hope you love them!
Grid Inline Operator Filters
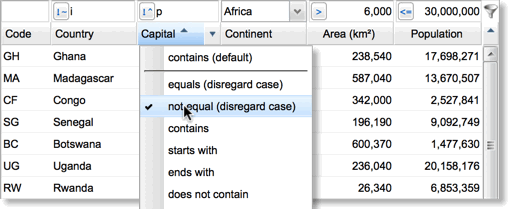
With SmartClient 11 / Smart GWT 6, advanced search operations are available in any *grid that features inline filtering. Getting to important data couldn’t be easier:
- Choose search operators such as “greater than”, “matches pattern”, “is not null” (see full list below)
- Type a value in the existing inline filtering interface
- Press <enter>
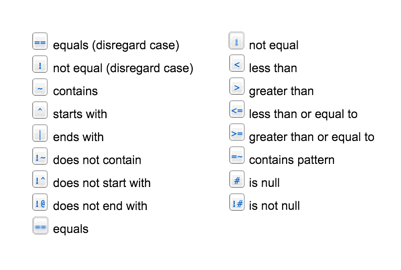
The following operators are available:
Note that this feature is enabled by default, so it’s an instant upgrade for your existing applications!
Try the Grid Operator Filter Live, Hands-on Demo >
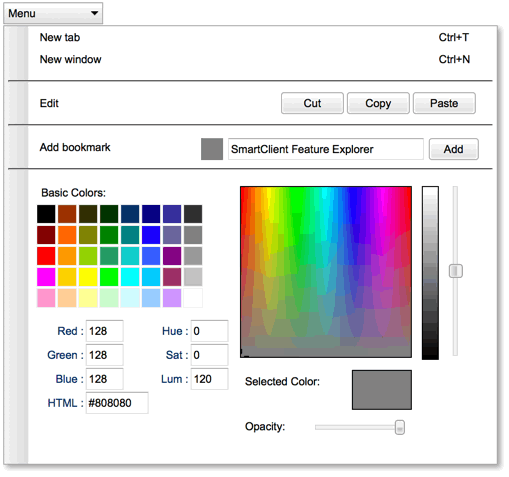
Menu Embedded Components
- The typical Cut/Copy/Paste menu items have been collapsed into a more compact row of buttons
- The “Add Bookmark” item gives you the ability to override the default title for a new bookmark without leaving the menu.
Check out the Menu Embedded Component Live, Hands-on Demo >
Adaptive Layouts
- How much space is needed to show dynamic data values (e.g. loaded from a database)
- The size chosen by an end user for a re-sizable screen region
- Labels that have different sizes in different locales
View the Adaptive Layouts API Reference >
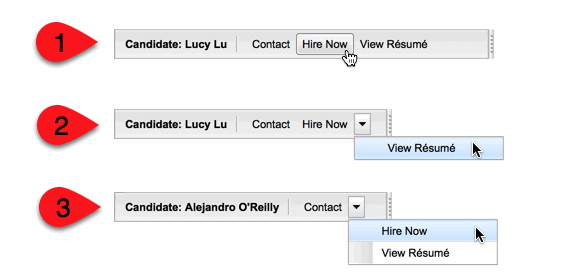
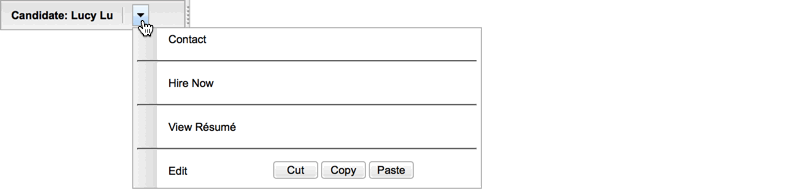
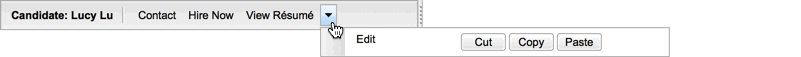
For example, a Menu using the Adaptive Layout feature can show more or fewer menu items inline, responding on the fly as other elements on the screen require more or less space:
In the image above, you can see:
- Menu with a candidates name and three menu items inline
- As available width is reduced, there is not enough space for the three menu items. The component automatically displays one of the menu item via a drop-down control
- With the same available width, a candidate with a longer name reduces the space available for menu items. The component reacts intelligently to the dynamic data and a second menu item is moved automatically to the dropdown control
Learn to write your own adaptive layouts >
Adaptive Menu Component
According to the available Space, the AdaptiveMenu component can either display menu items inline:
or in a drop-down:
or mix the two modes according to available space:
Go to the Adaptive Menu Live, Hands-on Demo >
Adaptive Width Button
A Button with adaptive width enabled will shrink to just an icon if there is too little space for its title, so your application will work on any size of screen.
See the example below and visit the SmartClient 11 / Smart GWT live samples to try it out.
Visit the Hands-on Demo for Adaptive Width Buttons >
Use our Pre-release Features Now
Download our cutting-edge development pre-releases to get started using our new features now!
As always, please send us any bug reports or feedback in the Forums. Please be clear about what product and version you’re using when reporting issues.
Look out for Part II of the SmartClient 11 / Smart GWT 6 release preview.
Best,
The Isomorphic Team