Smart GWT 2.4 & SmartClient 8.0 final release
To kick off the New Year, Smart GWT 2.4 and SmartClient 8.0 final have been released! Download the new releases here.
This list of new features is relative to Smart GWT 2.3 and the SmartClient 8.0 beta – note that for SmartClient in particular, this is a massive release with around 4x the new features covered here, so be sure to check out the 8.0 beta announcement to discover all the other new features.
- Offline support
The new Offline subsystem provides a simple put/get capability for persistently storing data on an end user’s system. Under the covers, it uses HTML5 standard “localStorage” where available, falling back to older APIs where necessary. Roughly 0.5 MB of local storage is reliably available across all browsers, including IE6. As the new “Offline Preferences” sample demonstrates, it’s trivial to use this API to take the extensive preference information exposed by a ListGrid (column order & size, frozen columns, custom formula columns, user-defined hilites, etc) and store it persistently.
The DataSource subsystem now has built-in offline capability as well. With a single property – DataSource.useOfflineStorage – you can enable automatic offline caching of recently fetched data, so that if a user goes offline, they still have access to the last ~0.5MB of data that they viewed. This works with any data provider (Java server framework, WSDL, REST, whatever).
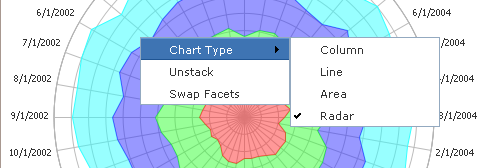
- HTML5 Charting (requires Power+Analytics)
Separately covered in more depth here, the new HTML5-based FacetChart is now the default charting engine. This charting engine supports all browsers (including IE6 and Mobile Safari in iOS and Android) without the need for plugins. New features since the last announcement include logarithmic scaling support and the ability to show interactive data points with click and hover events.
- CubeGrid for Smart GWT (requires Power+Analytics)
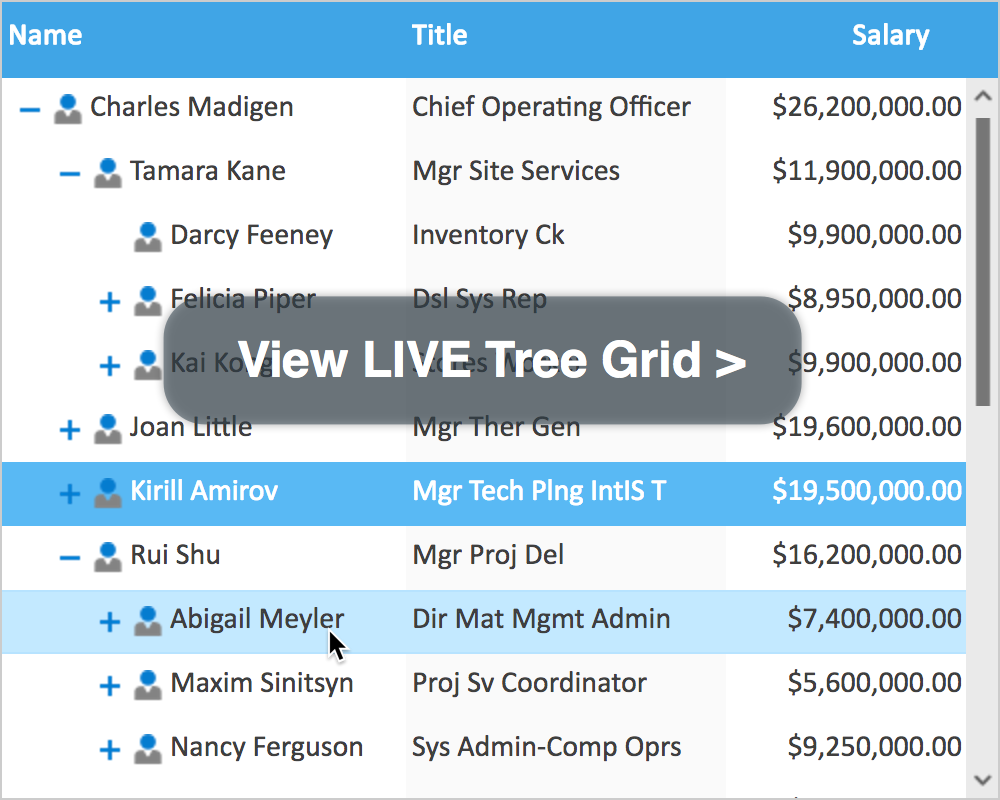
At long last, the uber-powerful CubeGrid component is now available for Smart GWT. In a nutshell, the CubeGrid is a high-end data analysis engine wrapped up as a single component that requires only a standard DataSource to function. Check out the sample here.
- new QuickStart Guide
Separately covered in more depth here, the QuickStart Guide provides a tutorial-style overview of the major subsystems of the product, including sample code, best practices, and approaches for extending and customizing components. This is a must-read, particularly the extensive chapter on the Server Framework, which provides an eye-opening glimpse of the simplicity and power that are possible when both client and server-side concerns are addressed in a single architecture.
- Enhanced support for widgets-in-grids
Support for components in grids has been enhanced in several ways – there’s more control over sizing and placement of components, performance is much better, and the feature now works in tandem with several other features that it was previously incompatible with (frozen columns, certain auto-sizing modes, etc).
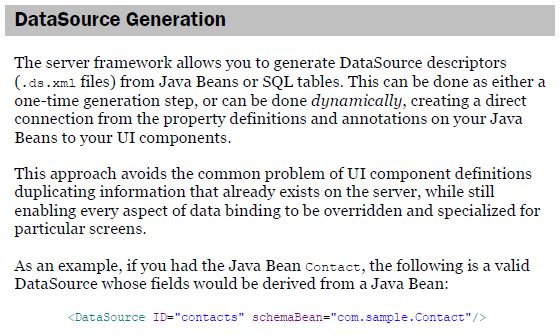
- Simplified server-side dynamic DataSources (Pro+)
Applications that offer advanced features like user-defined fields or user-defined validation rules need the ability to construct DataSources dynamically. This has always been supported, but a new API DataSource.addDynamicDSGenerator() greatly simplifies the process: just register a generator and your dynamic DataSources behave just like statically defined DataSources, including automatic pooling.
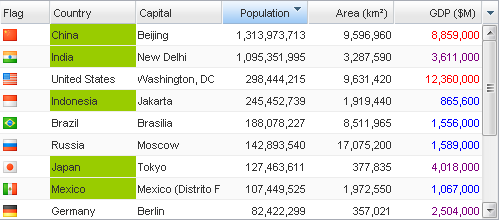
- User-defined Data Highlighting
Allows end users to define their own data highlighting rules, which are easily persisted or shared between users. Covered in more depth here.
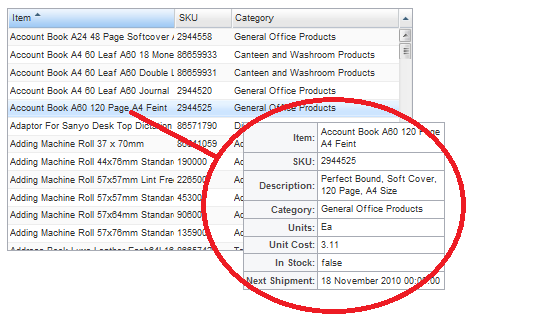
- Hover Components
A new subsystem that makes it easy to create sophisticated hovers that use any UI components you want – grids, charts, etc. Covered in more depth here.
- 24 hour Calendar support
The Calendar component now supports 24 hour time formatting.
For further coverage of new features, including the Simplicity skin, see Sanjiv’s blog post on Smart GWT 2.4.
Download the new releases here.
Enjoy!